- Помощь
- Редактор Html5
Установка карты на сайт
Содержание:
Добавление виджета
Настройка карты через Яндекс
Вставка кода карты в виджет
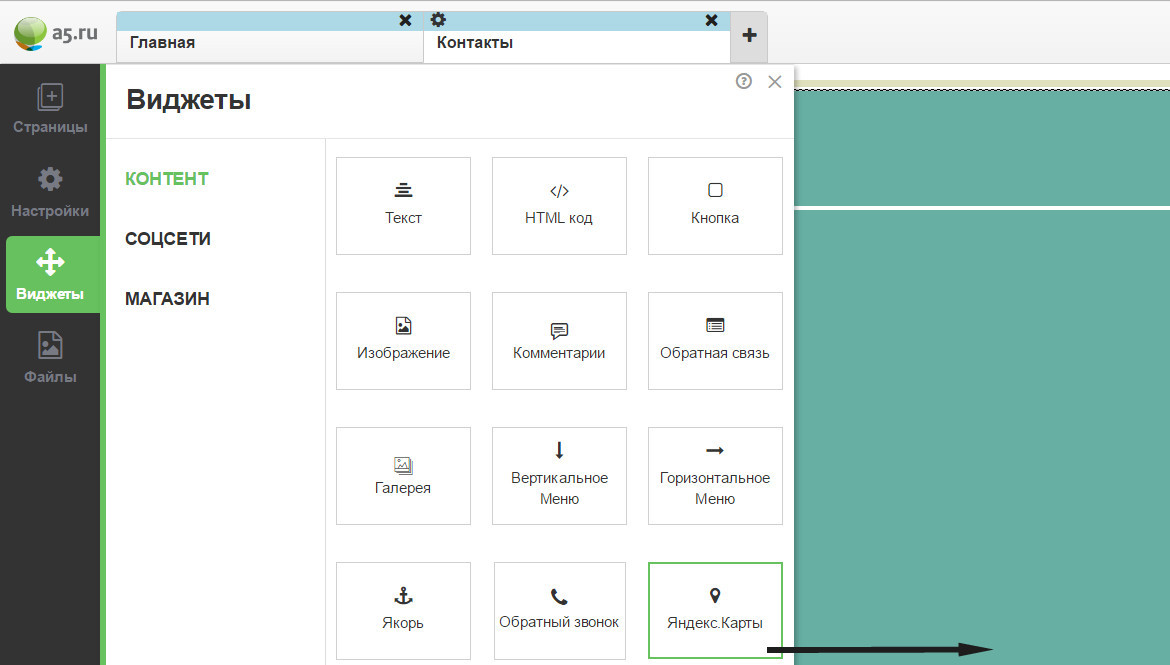
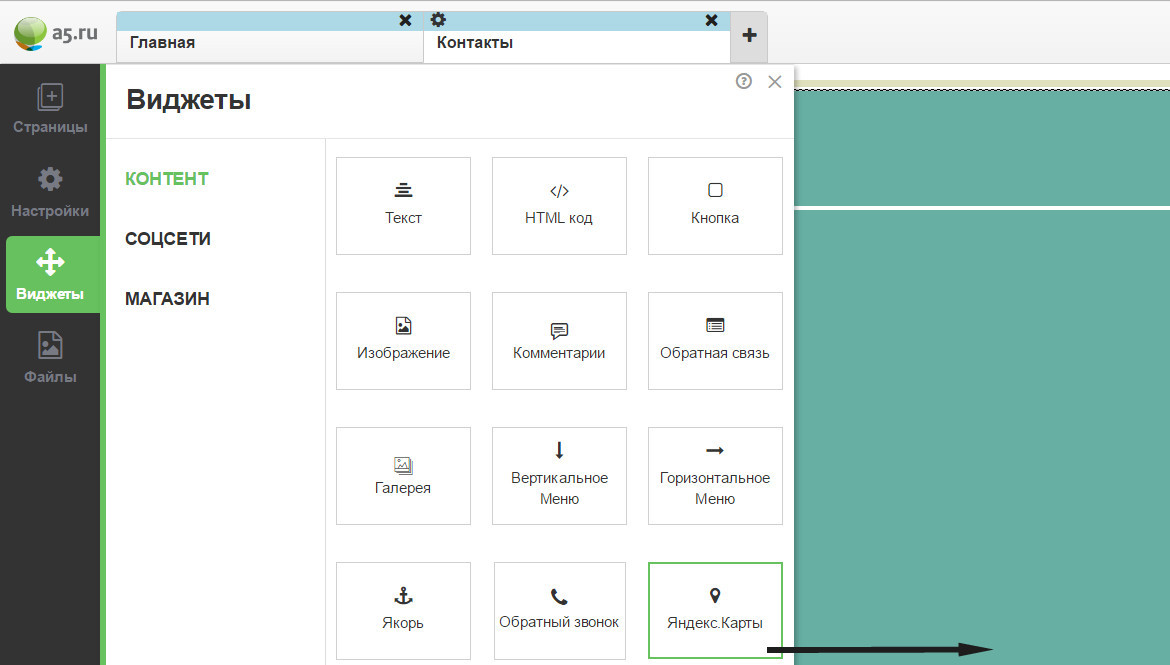
Виджет карты, также как и все другие виджеты находится в левом меню.

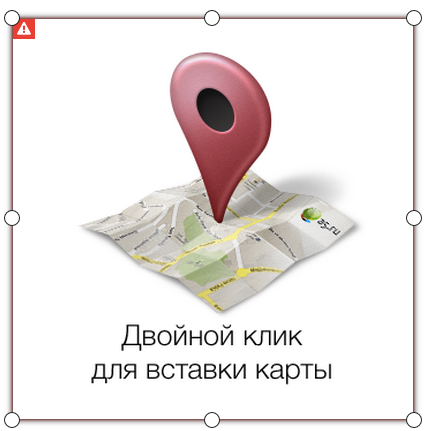
После перемещения на рабочую область виджет отобразится следующим образом.

Настройка карты через Яндекс
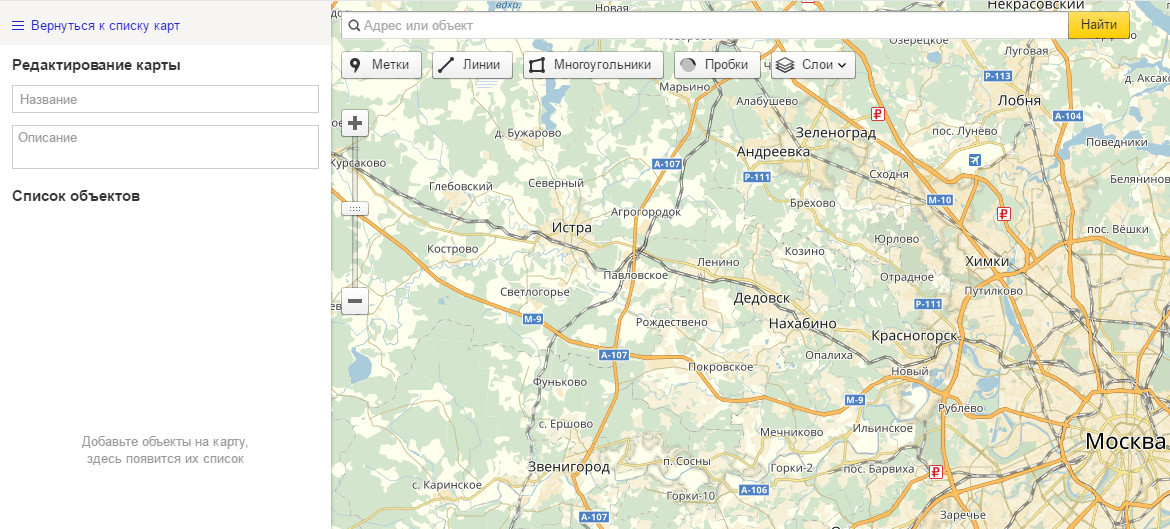
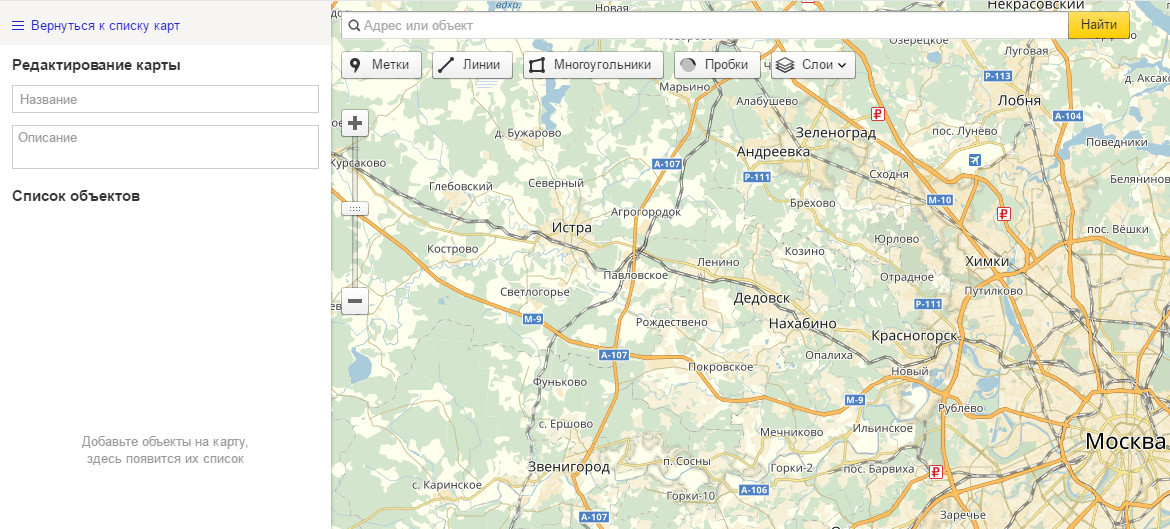
Перейдем в конструктор карт Яндекса по ссылке http://api.yandex.ru/maps/tools/constructor/.
Откроется такая вот страница.

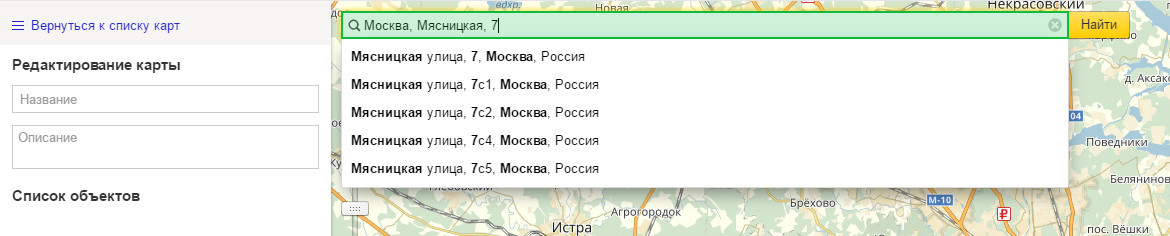
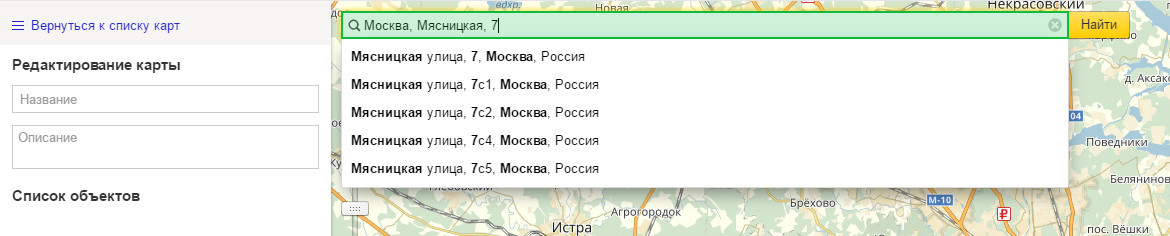
Начните вводить адрес в строке поиска и выберите нужный из выпадающего списка.

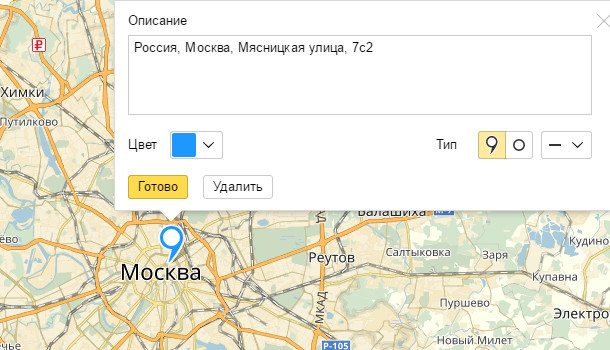
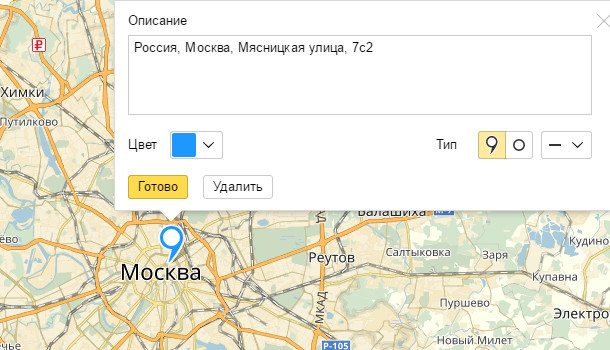
Яндекс отметит адрес на карте кнопкой и покажет окно настройки. Вы можете отредактировать описание, изменить цвет и тип кнопки по своему усмотрению.

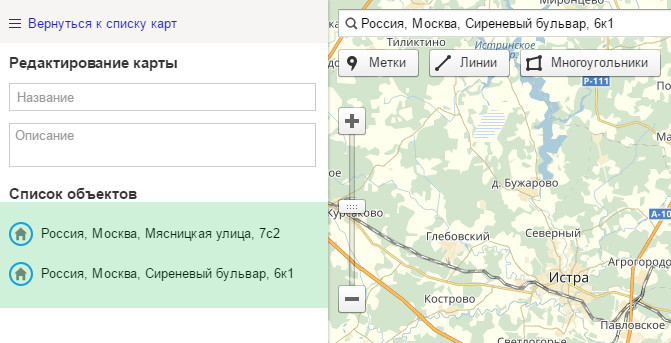
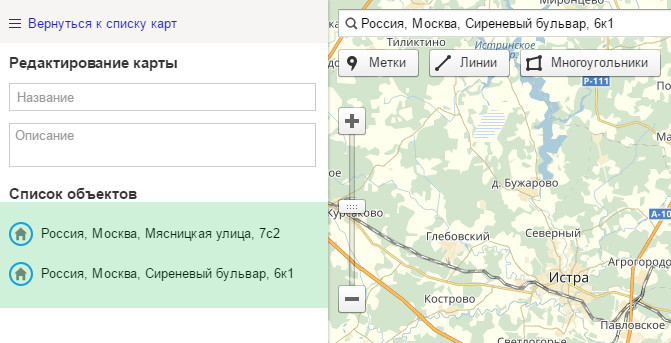
Вы также можете добавить сразу несколько адресов на одну карту. Просто введите новый адрес в поле поиска и выберете нужный из списка.
Все отмеченые на карте адреса отображаются слева.

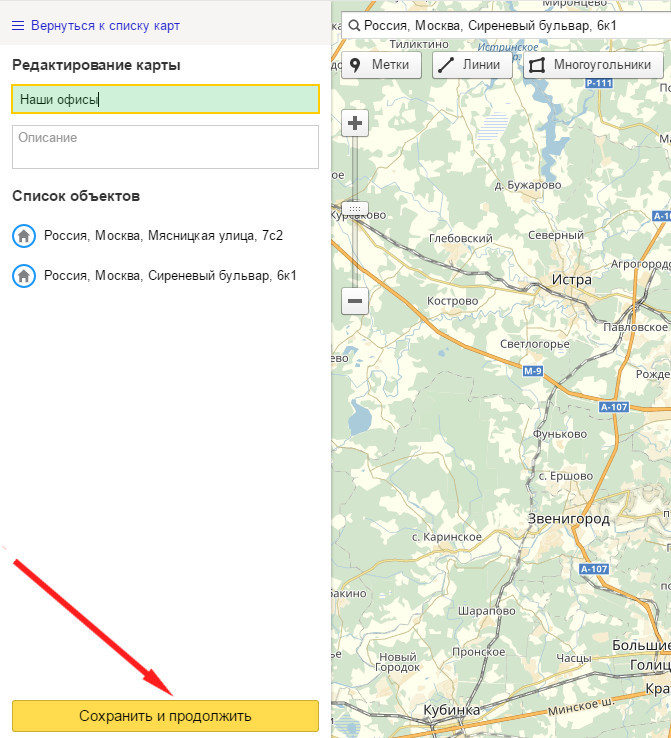
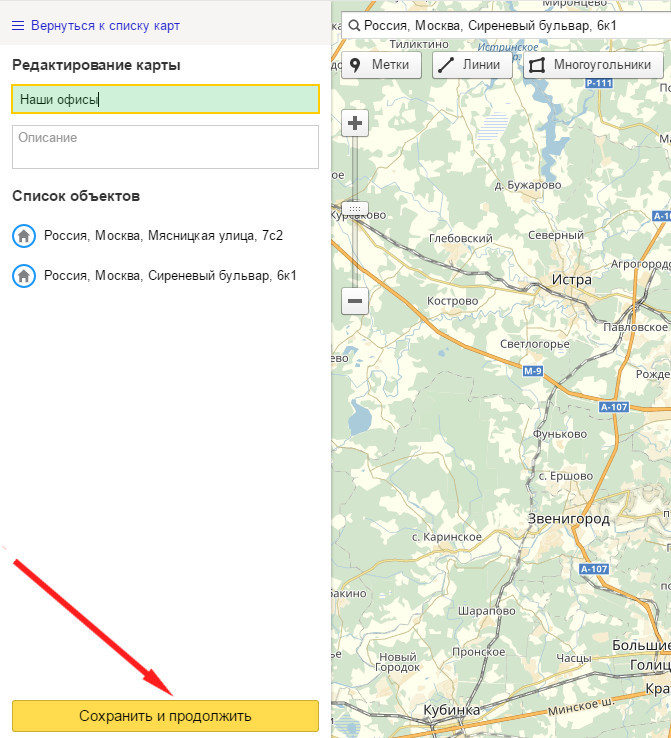
Заполните поле "Название" и нажите кнопку "Сохранить и продолжить" чтобы перейти к следующему шагу.

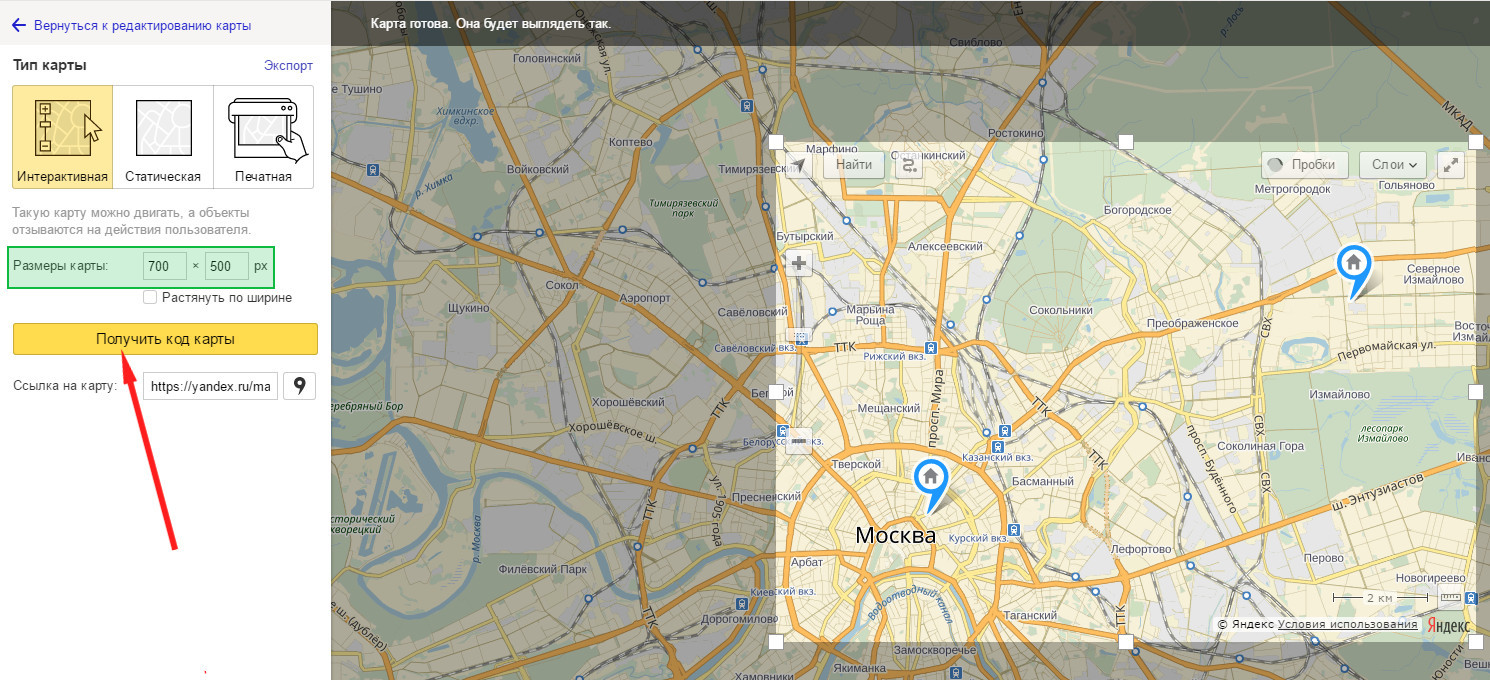
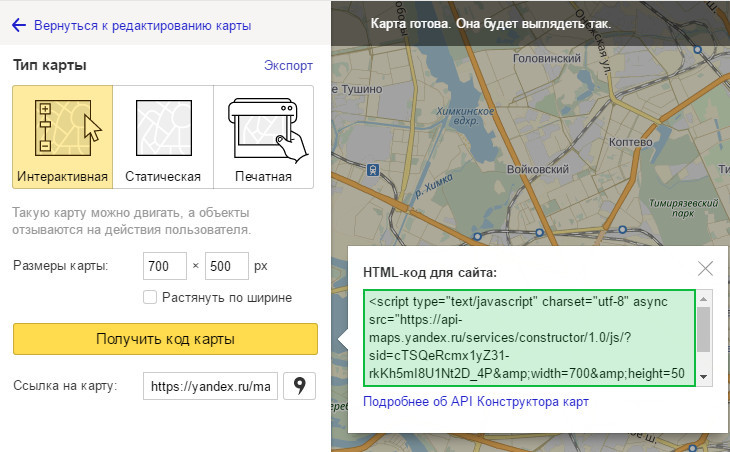
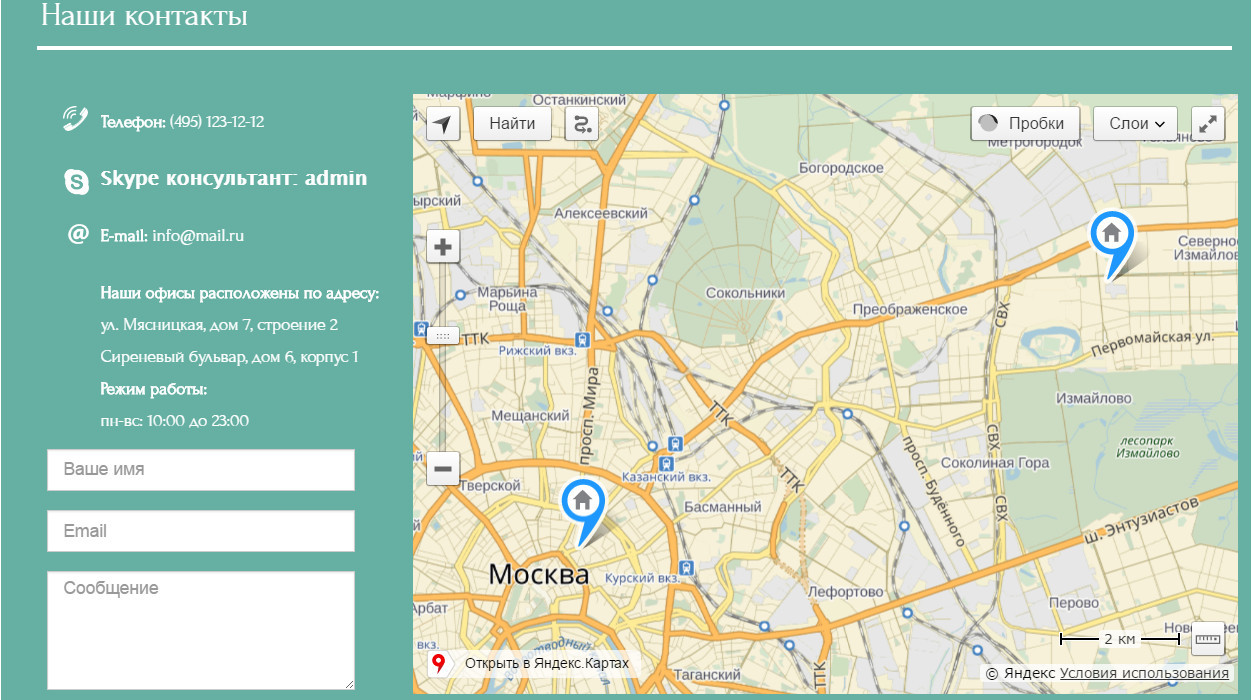
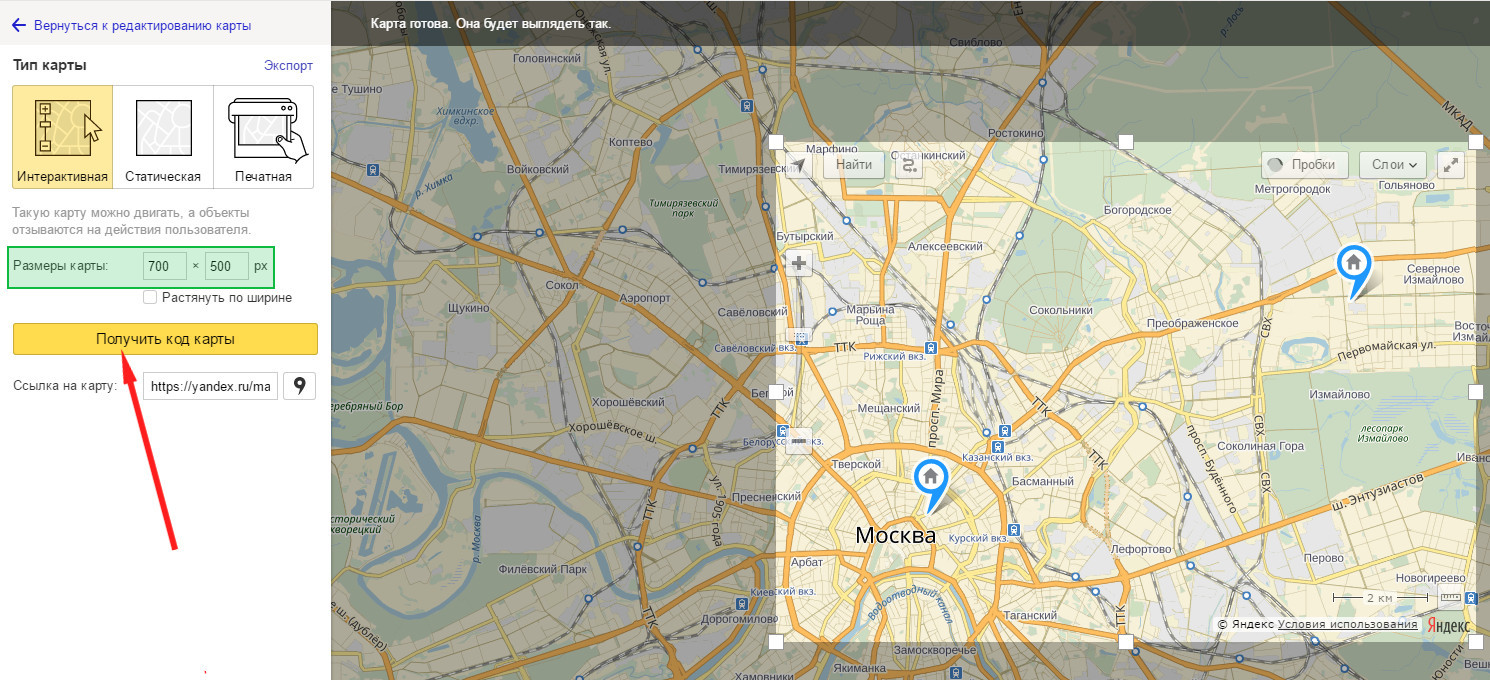
Карта готова и вы можете увидеть, как она будет выглядеть.
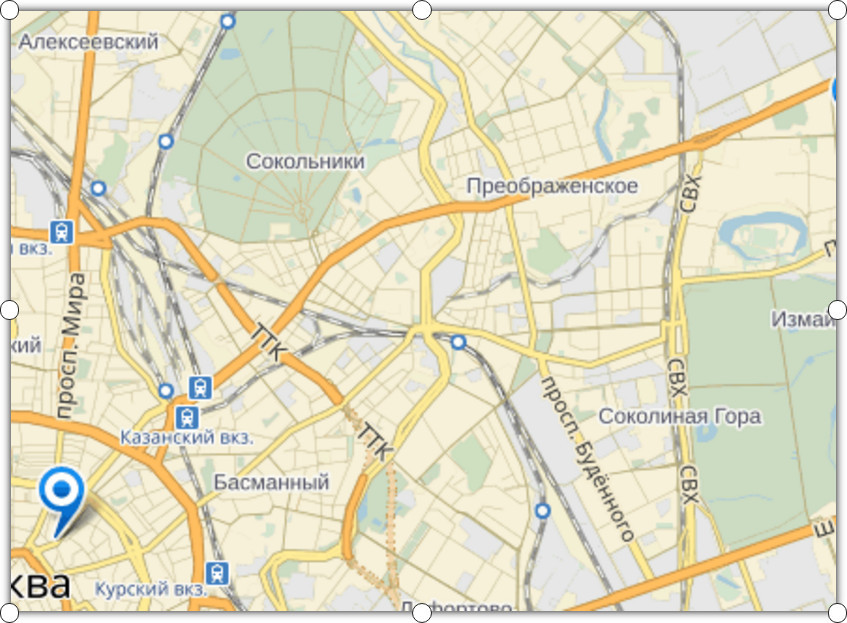
Размер карты можно изменить потянув за один из белых маркеров, располженнных по ее периметру, или установив точные значения высоты и ширины.

Параметр "Тип карты" позволяет выбрать между интерективной и статичной картой.
Примечание. Пункт "Интерактивная карта" означает то, что посетители вашего сайта смогут взаимодействовать с картой — смотреть под разным масштабом, прокручивать карту в другие стороны и т.д. Мы рекомендуем вам всегда делать карту интерактивной.
Закончив настройку нажмите "Получить код карты".
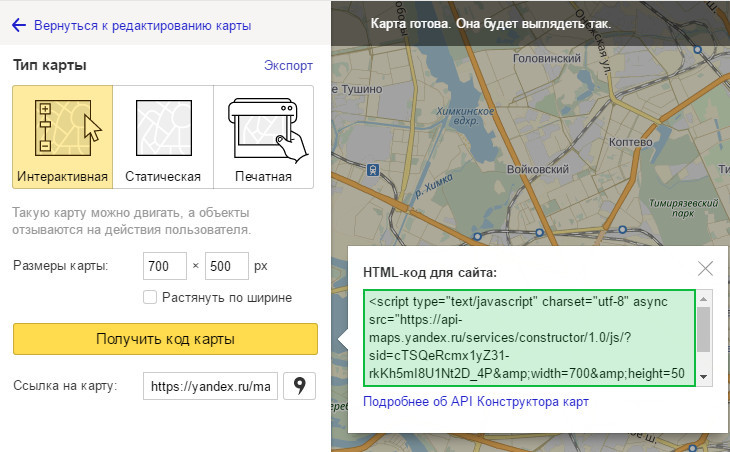
Появится код, скопируйте его.

Вставка кода карты в виджет
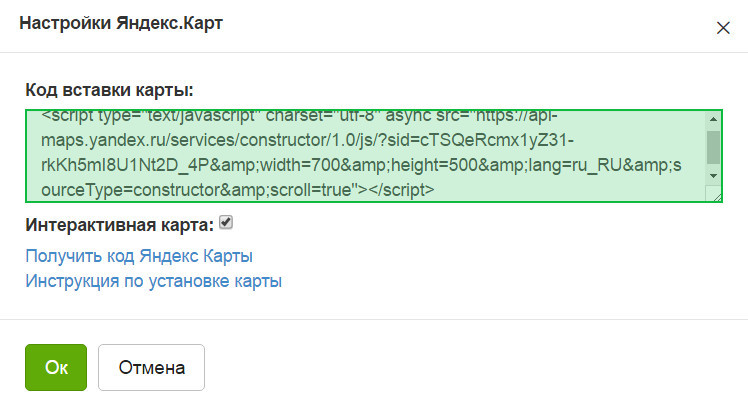
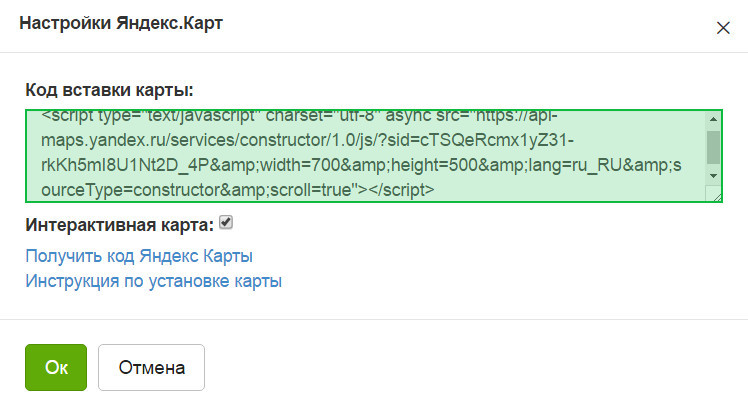
Вернемся в редактор. Дважды левой кнопкой мышки нажмите на виджет, после чего откроется окно. Вставьте в этом окне скопированный ранее код вашей карты.

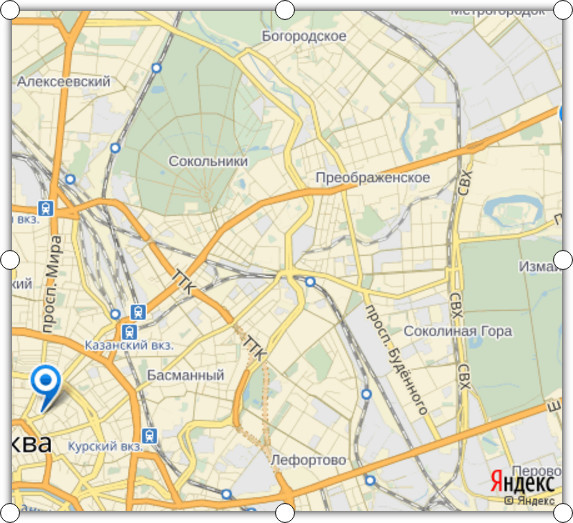
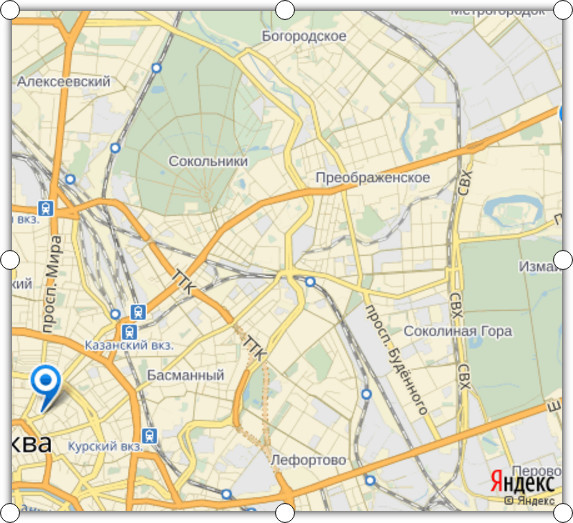
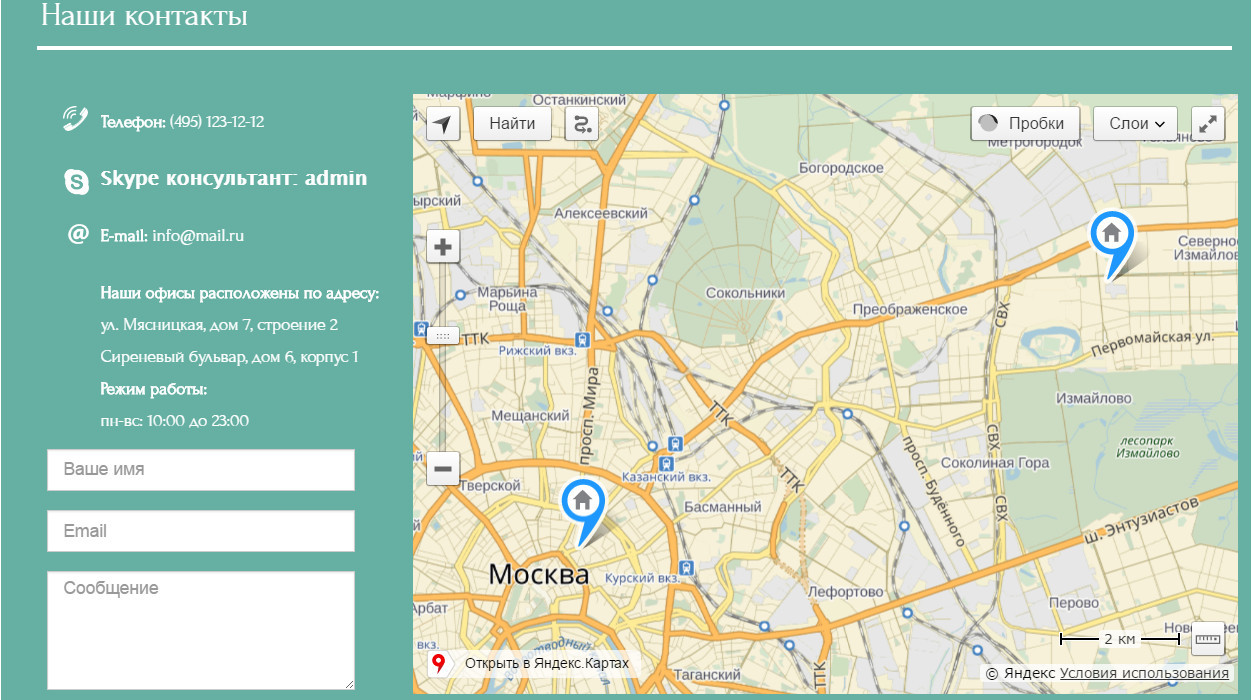
Посмотрим, что у нас получилось.

Чтобы карта выглядела корректно, нужно увеличить размер виджета.
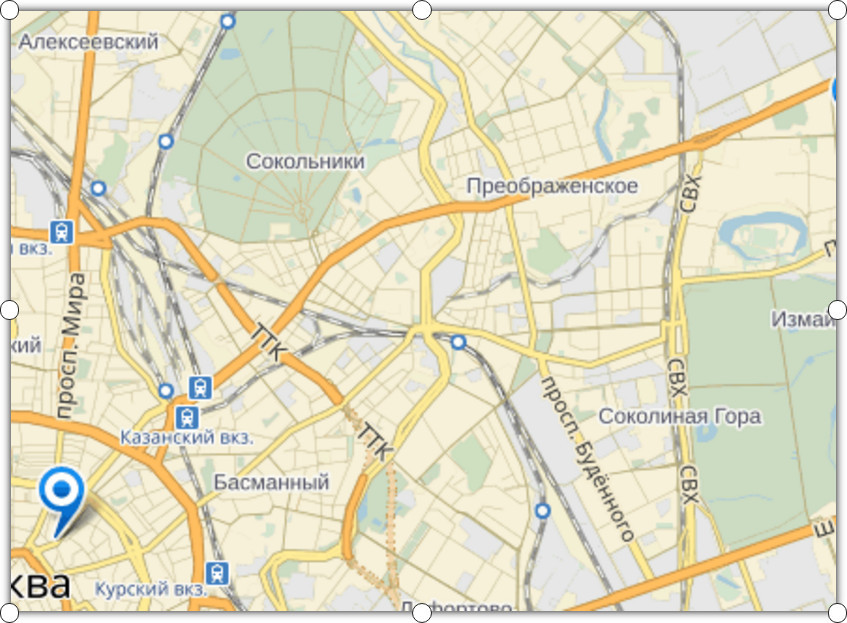
Обратите внимание, что если вы будете растягивать карту в режиме редактирования по ширине или длине, то она не будет перерисовываться. В режиме редактирования карта ведет себя, как обычная картинка.

Но! В режиме просмотра все будет правильно

Спасибо!