- Помощь
- Редактор Html5
Мастер-страница (шаблон) и контейнеры.
Содержание:
Вся правда о мастер-странице
Работа с мастер-страницей
Ширина страницы
Цвет фона и страницы
Работа со шрифтами
Работа с контейнерами
Выводы и рекомендации
Вся правда о мастер-странице
Мастер-страница (другое название "Шаблон") — ключевое понятие HTML5 редактора A5.ru. Главное, что следует знать про мастер-страницу - это то, что все виджеты, находящиеся на ней неизбежно наследуются и показываются на всех других существующих страницах вашего сайта. И это очень хорошо.
Дело в том, что на 99% существующих сайтах всегда есть виджеты, являющимися общими для всех страниц. Как правило, это шапка сайта (header), в которой есть логотип, слоган, меню и подвал (footer), в котором дублируется меню и контактная информация.
Работа с мастер-страницей позволяет быстро создавать качественные сайты. Если раньше вам потребовалось делать правки на всех страницах, то сейчас достаточно поправить лишь в одном месте.
Работа с мастер-страницей
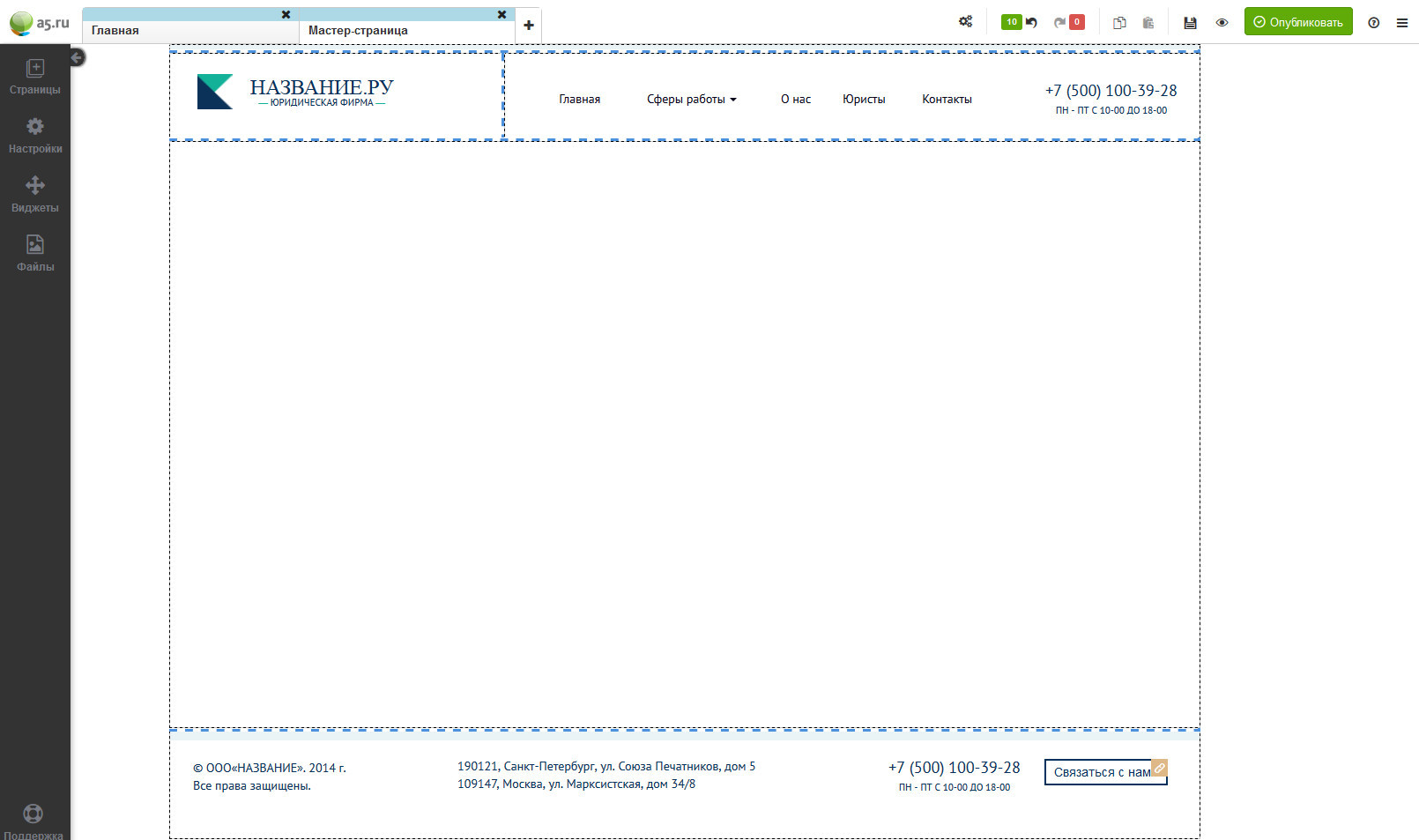
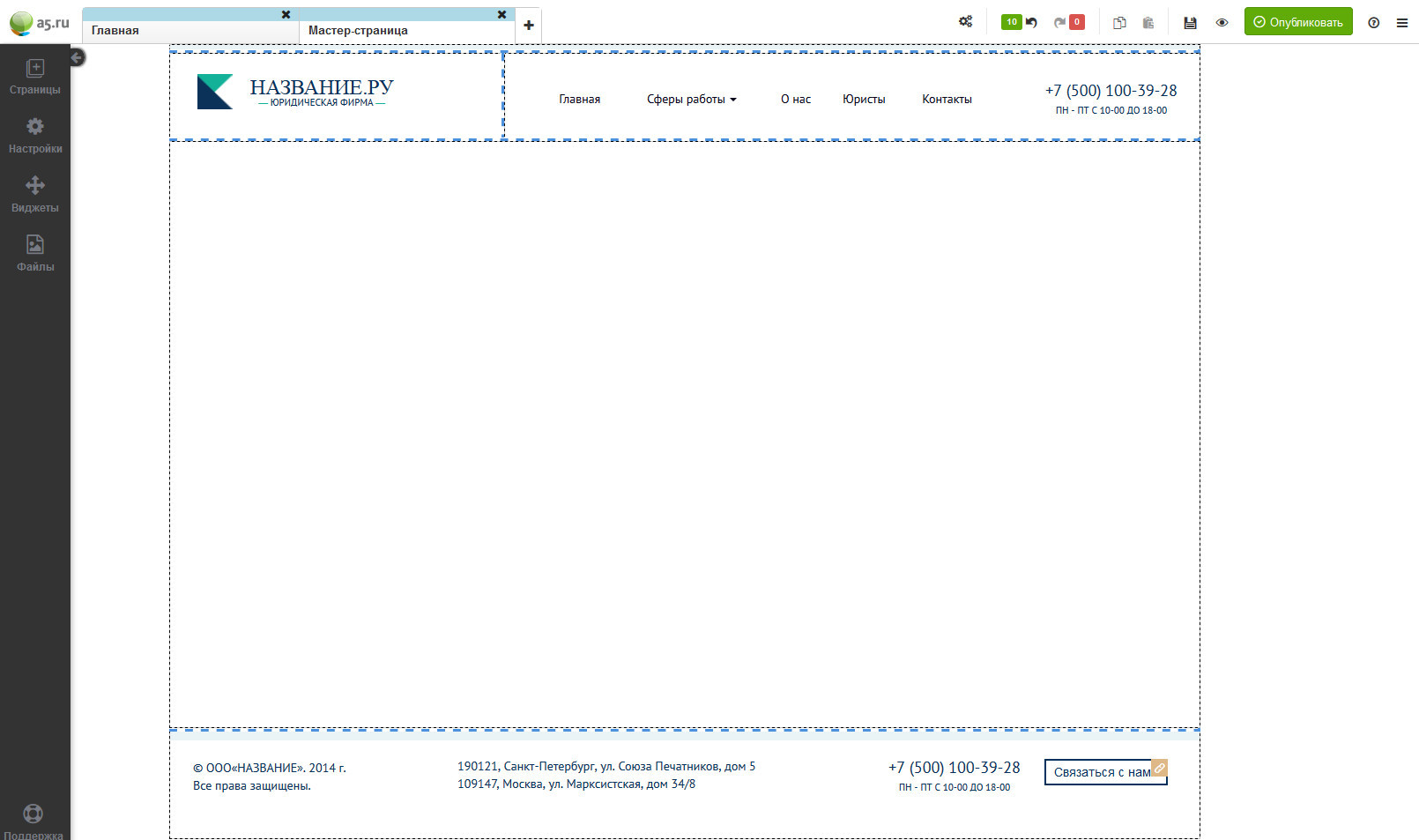
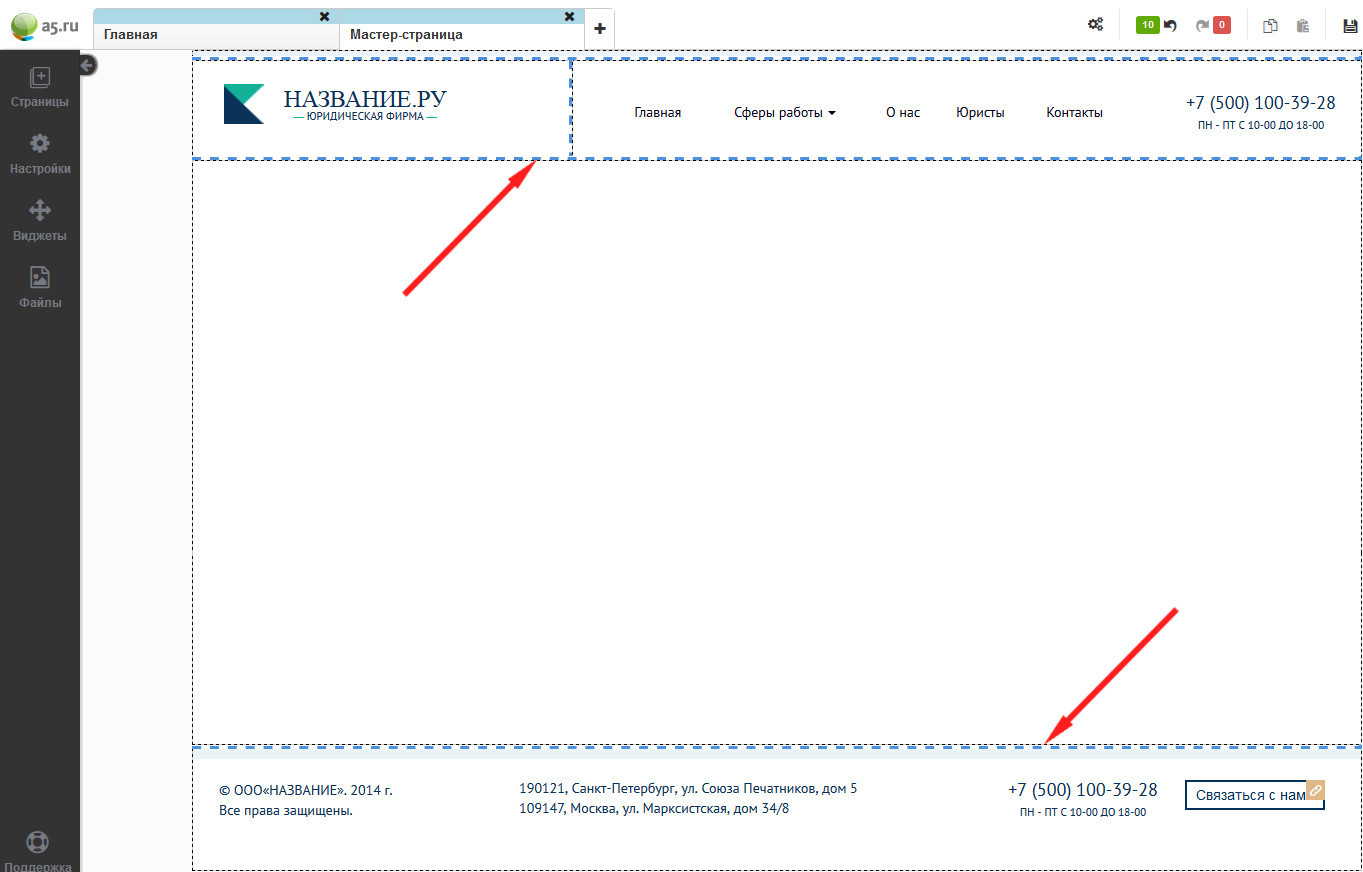
Итак, на любом нашем шаблоне есть мастер-страница. Вот как она выглядит.

Как видите, на ней есть только те виджеты, повторяющиеся на всех страницах — логотип, подзаголовок, слоган, меню, иконки социальных сетей и копирайты в нижней части страницы. Обратите внимание, что по центру ничего нет — это потому что на каждой странице в этой части будет своя информация.
Все виджеты мастер-страницы показываются на других страницах слегка с прозрачностью. Разумеется, такие виджеты нельзя редактировать, двигать на простых страницах.

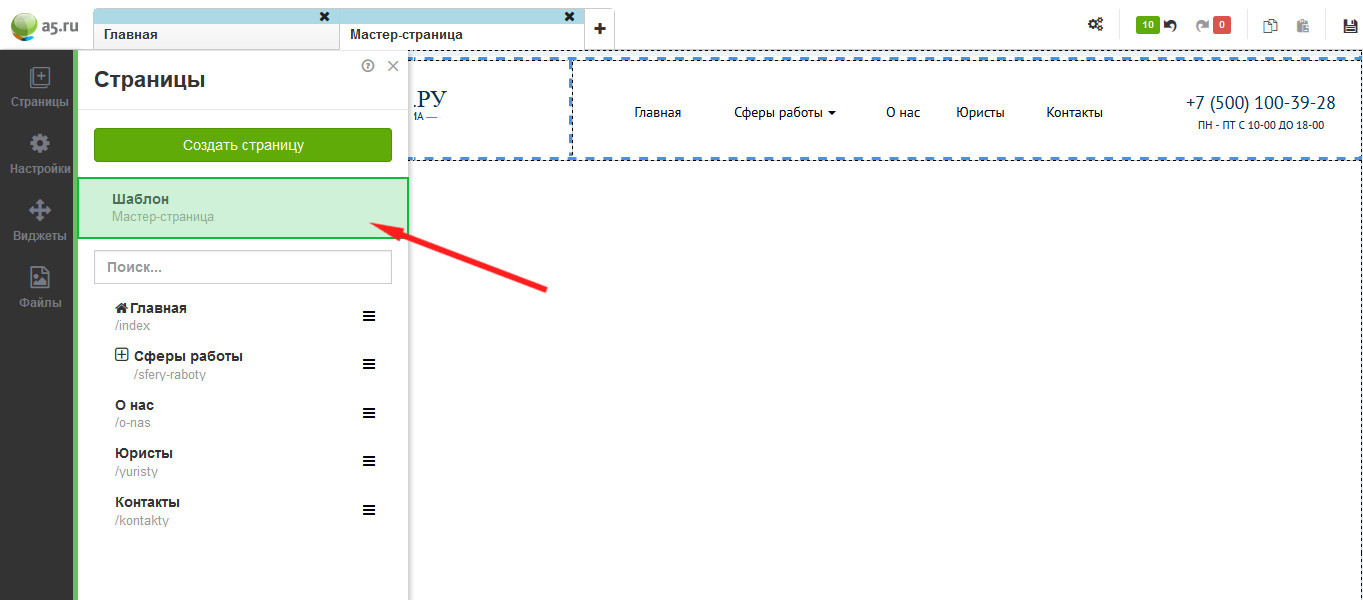
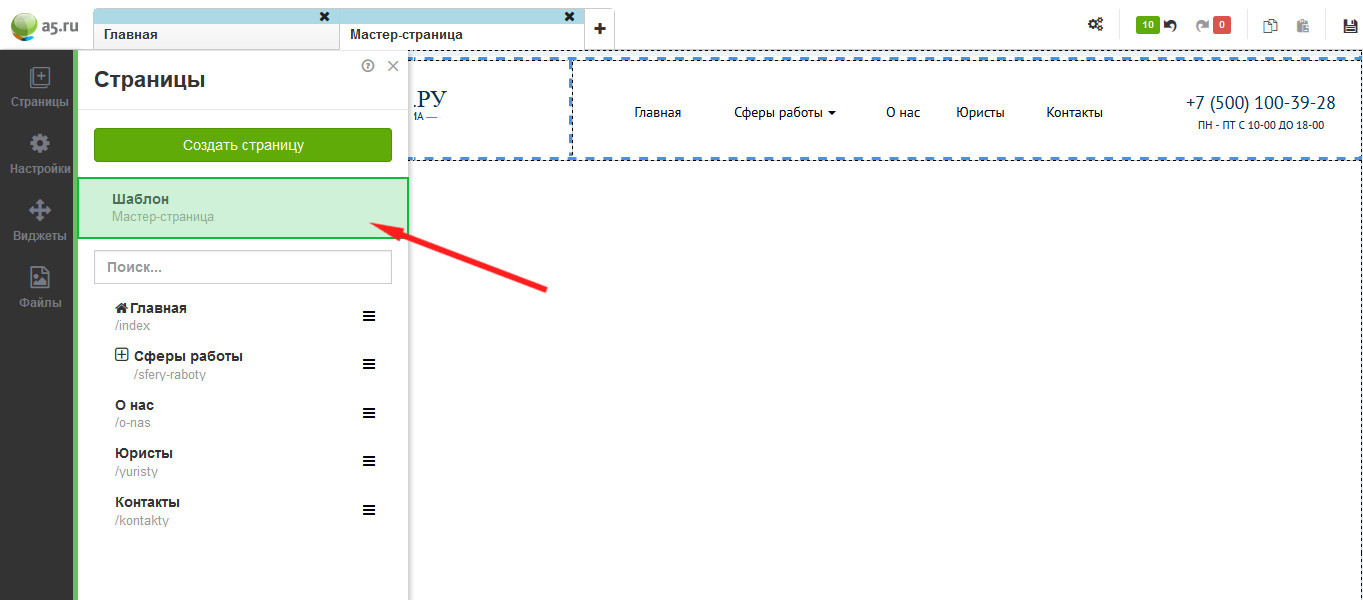
В списке ваших страниц мастер-страница всегда стоит на первом месте.

Как вы понимаете, мастер-страницу нельзя удалить, также как и переименовать :)
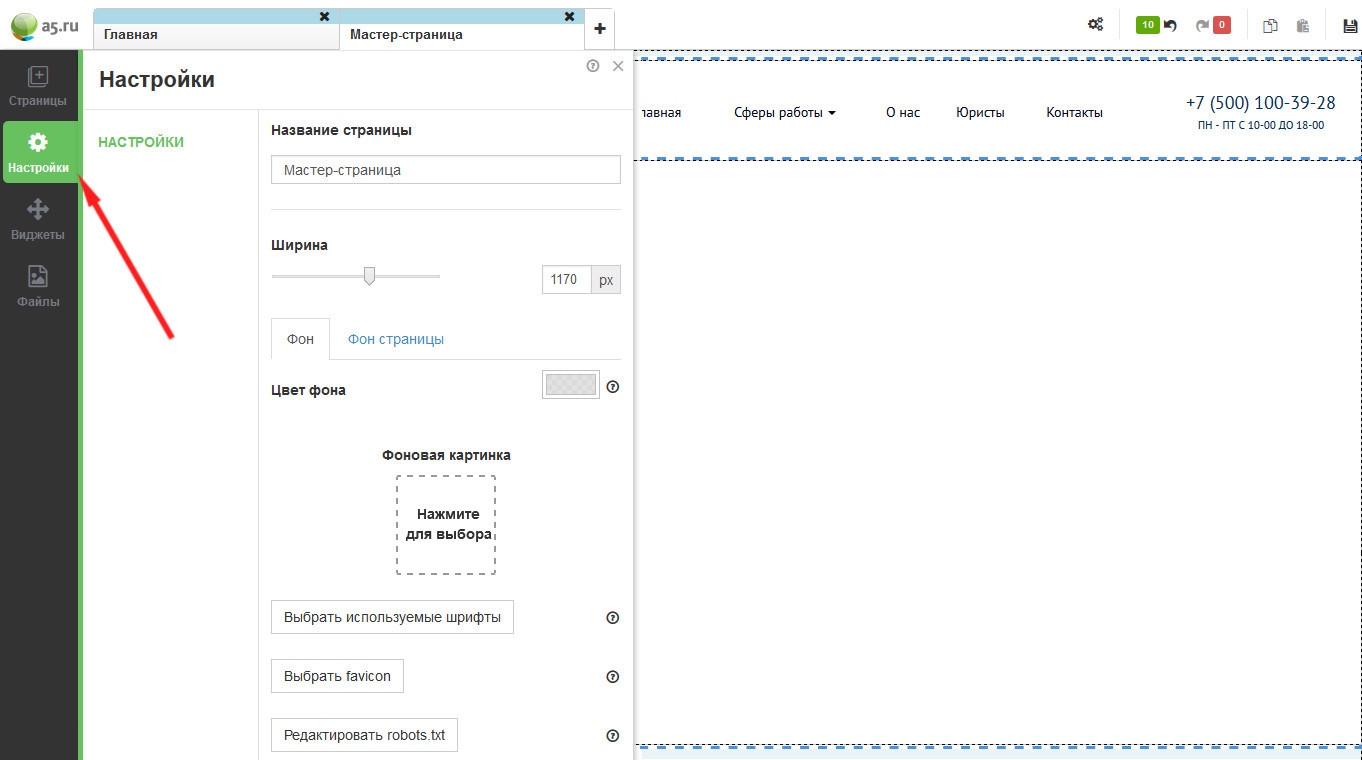
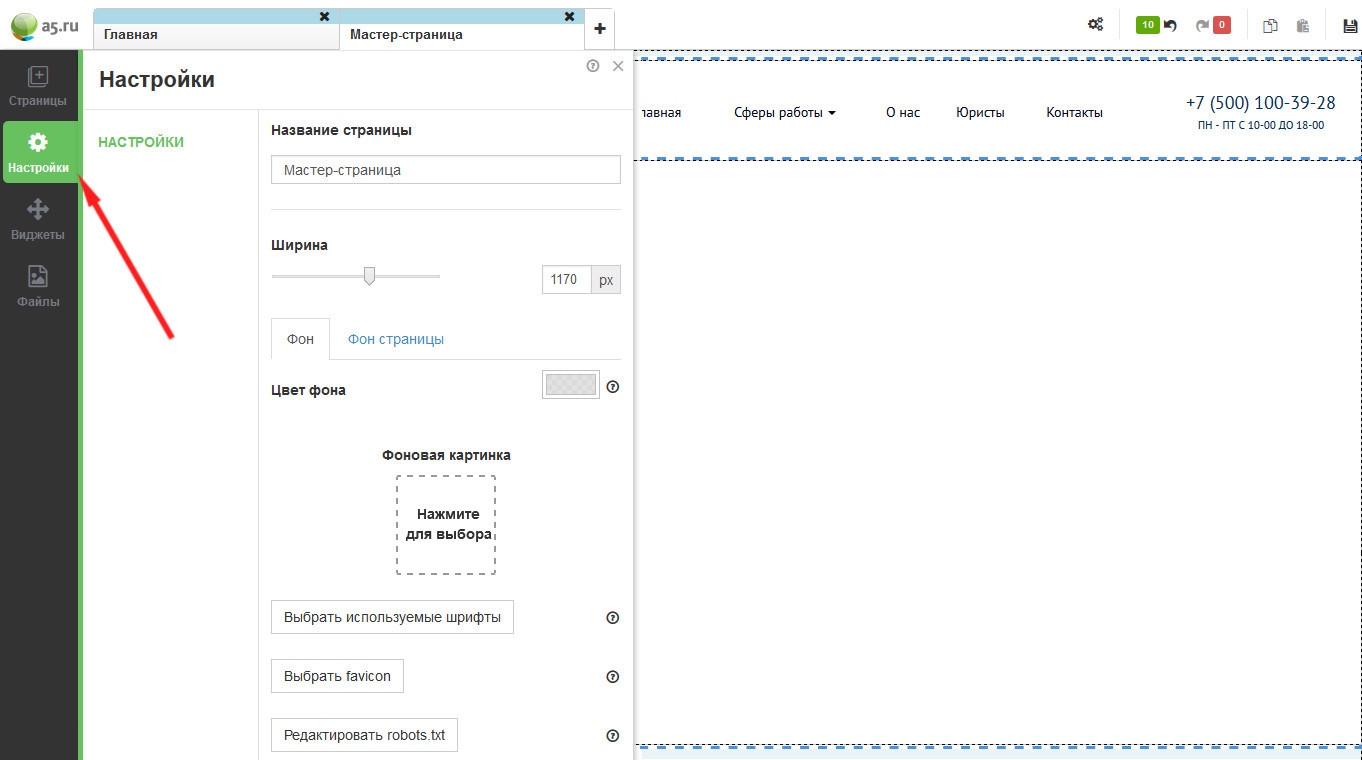
Настройки мастер-страницы находятся там же, где настройки любой другой страницы.

Вы можете редактировать следующие опции — ширина, фон и фон страницы, использующееся на сайте шрифты.
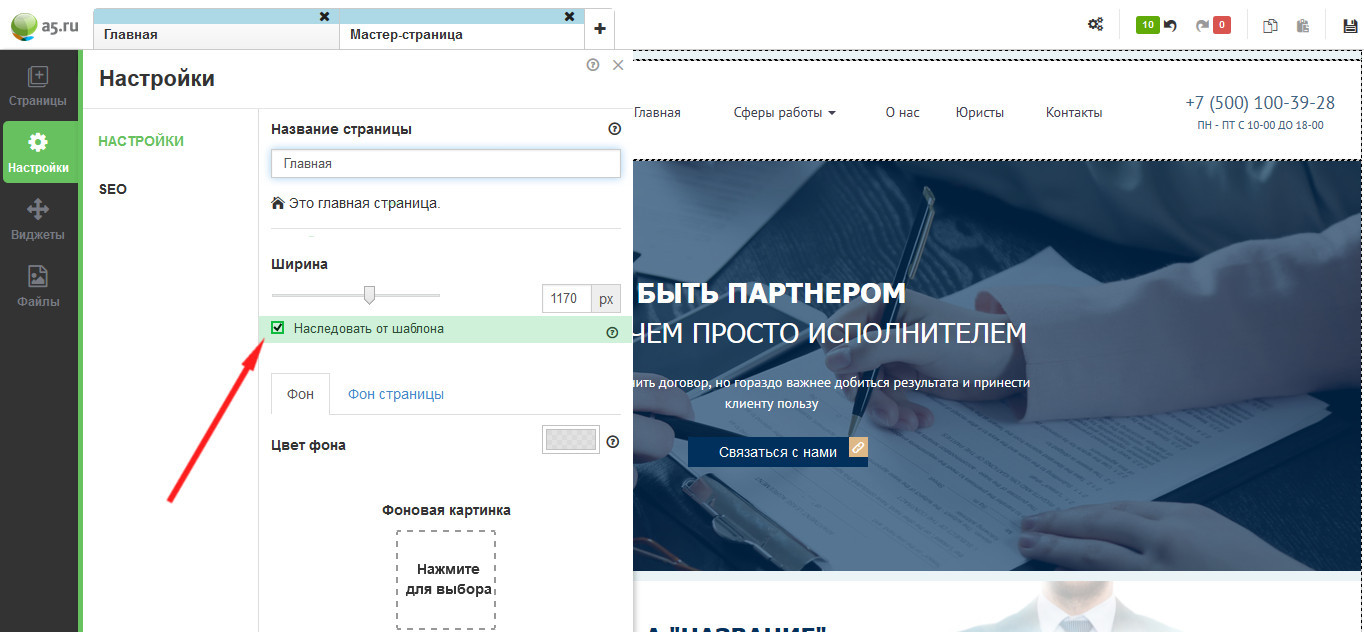
По умолчанию в большинстве наших шаблонах ширина настроена на отметке в 1000 пикселей. Мы не рекомендуем вам увеличивать данный показатель для избежания появления горизонтального скролла на сайтах с небольшим разрешением экрана.
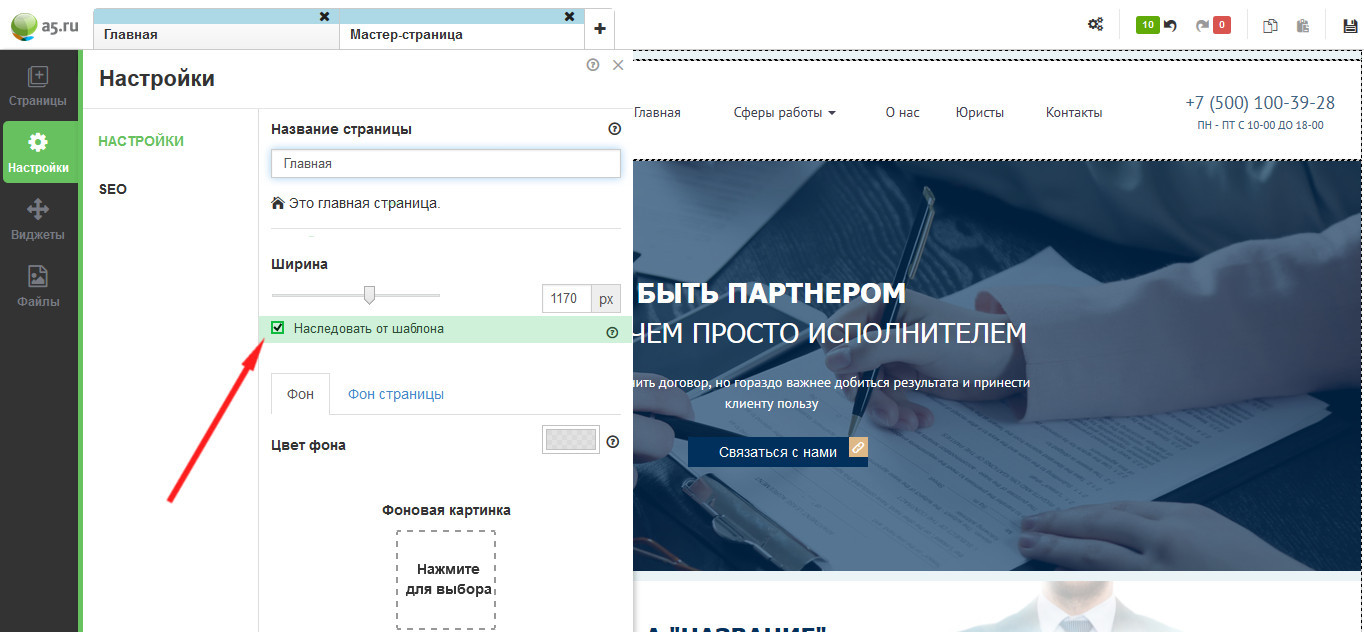
Примечание. Меняя ширину на мастер-странице, вы меняете ее на всех страницах своего сайта (из числа тех, что наследуют ширину).
Действительно, привязку ширины можно отключить у обычных страниц.

Но, опять же, мы не рекомендуем этого делать — так у вас будет меньше шансов испортить единый вид своего сайта :)
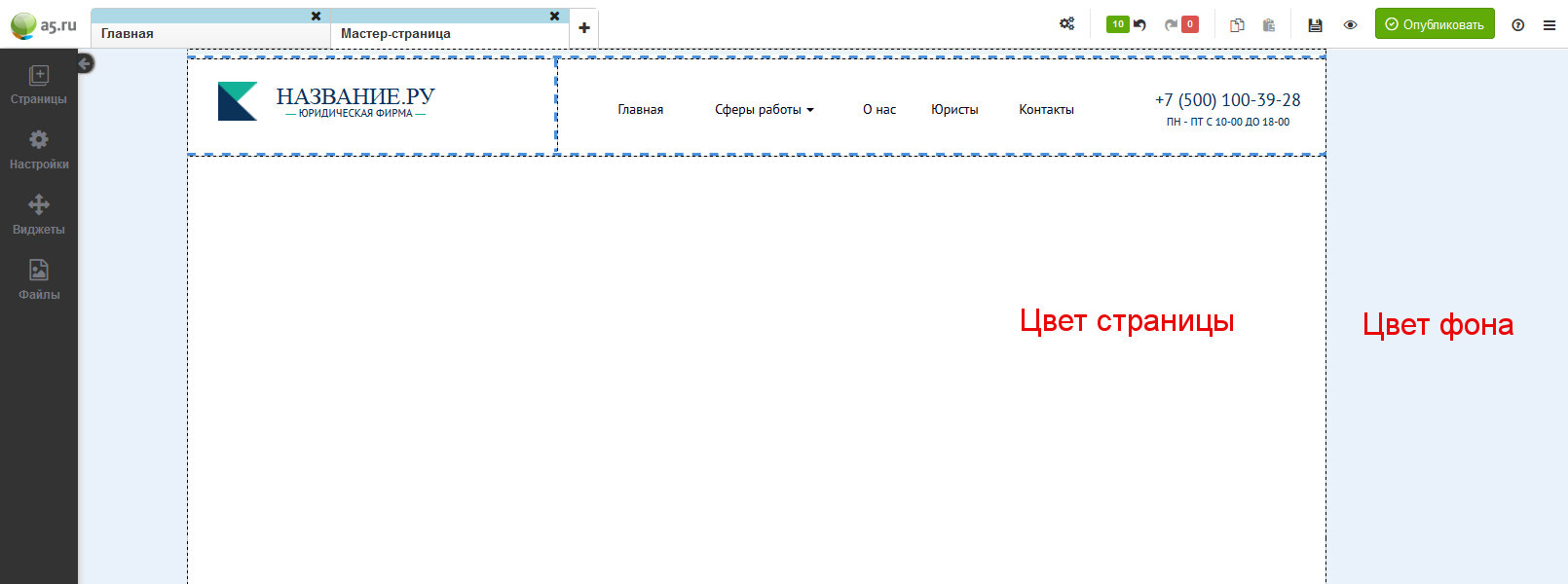
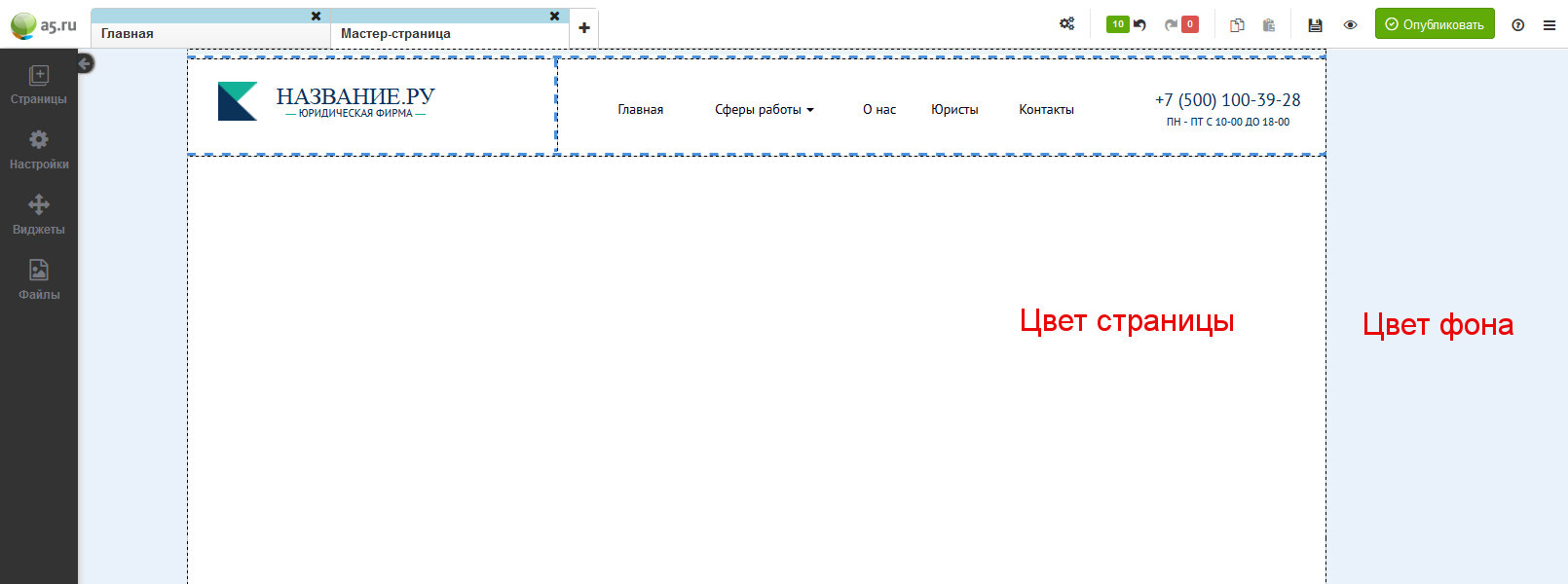
Наши постоянные клиенты (а таких больше 300 000) знают, чем отличается цвет страницы от цвета фона по flash-редактору. Примерно похожая логика используется и сейчас. Цвет фона применяется ко всей видимой области вашего сайта, а цвет страницы только на рабочую область — это та область, на которой находятся все виджеты.

Примечание. Как цвет фона, так и цвет страницы всегда наследуются на другие страницы, но в настройках простых страниц вы можете установить специальный цвет страницы или фона. Угадаете, что мы хотим порекомендовать на этот счет? Правильно, делайте это только в случаях жизненно важных.
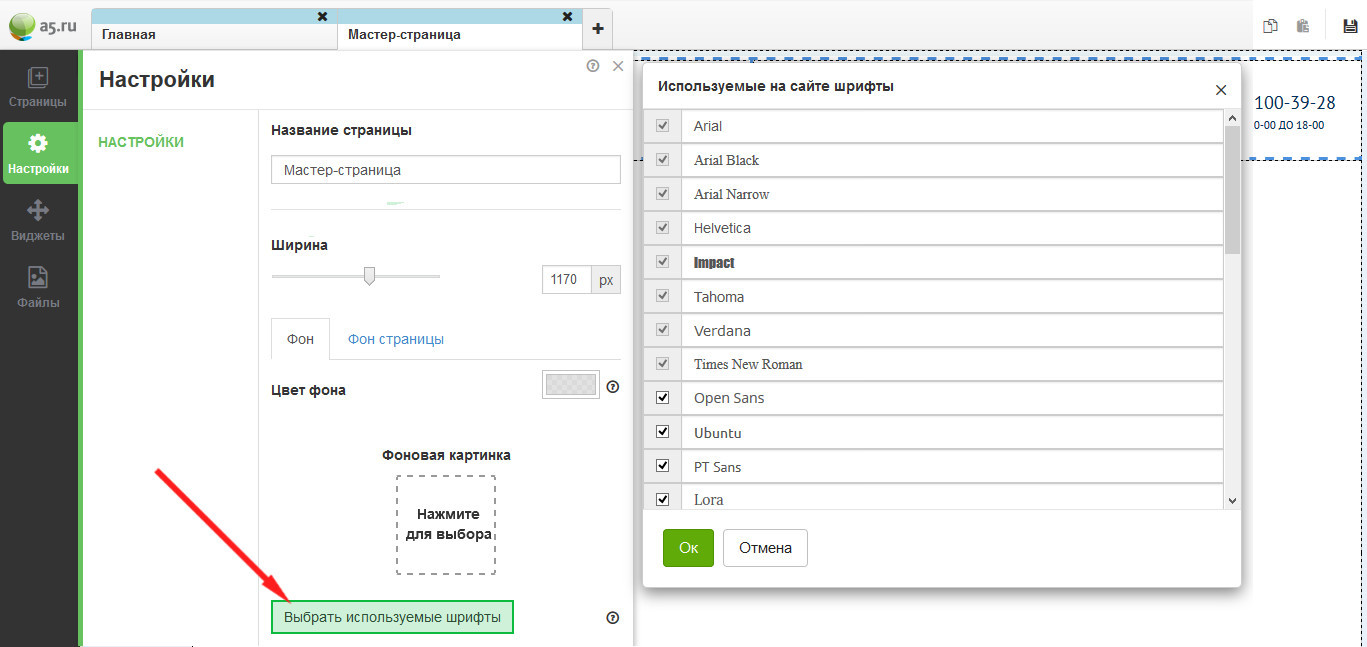
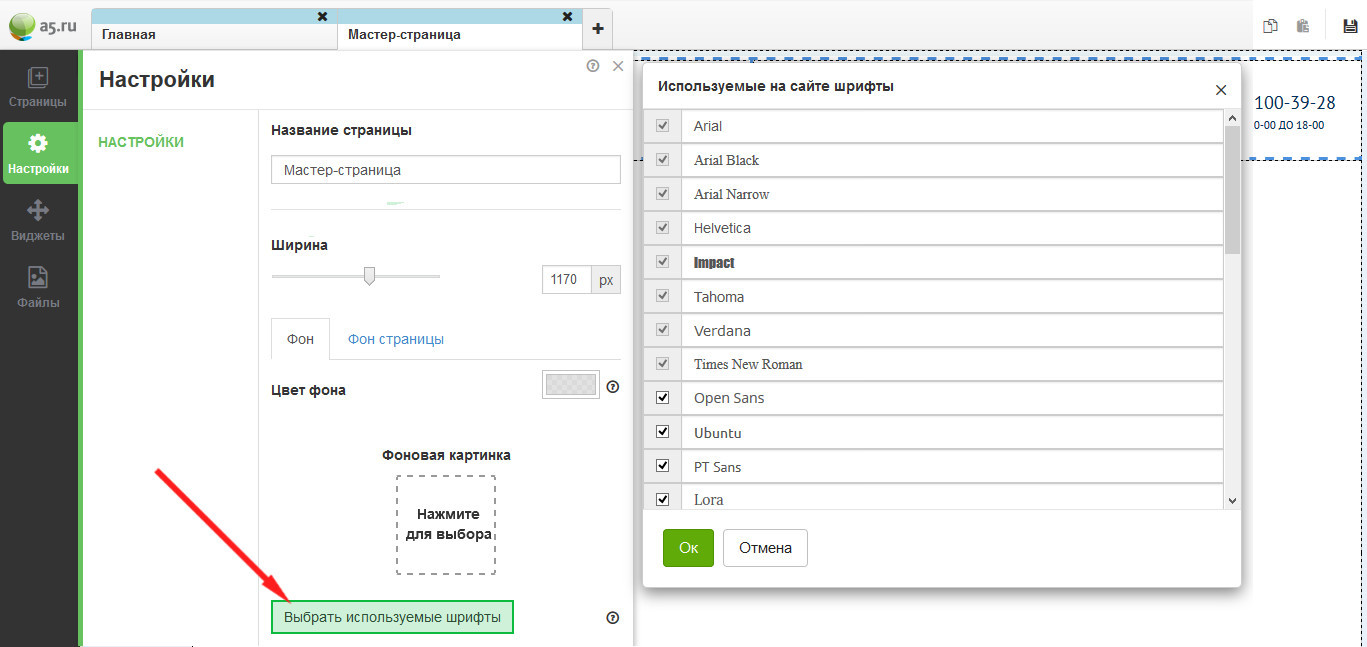
В настройках мастер-страницы находится управление шрифтами всего сайта. По умолчанию, в шаблонах включен только шрифт, непосредственно использующийся на сайте (или шрифты, если используется несколько) и стандартные шрифты (например, Arial).
Для того, чтобы включить новые шрифты, нажмите на кнопку и выберете те, что вам понравились.

Примечание. Вы можете включить все шрифты на время работы с сайтом, но ни в коем случае не оставляйте все шрифты на тот момент, как ваш сайт будет готов. Все очень просто — чем больше включено шрифтов, тем больше их грузится при открытии сайта, то есть, вес вашего сайта увеличивается. Оставьте включенными только те, что реально используются на вашем сайте и постарайтесь не использовать больше трех шрифтов, уже по эстетическим соображениям.
Собственно ради контейнеров и была задумана сущность мастер-страницы.
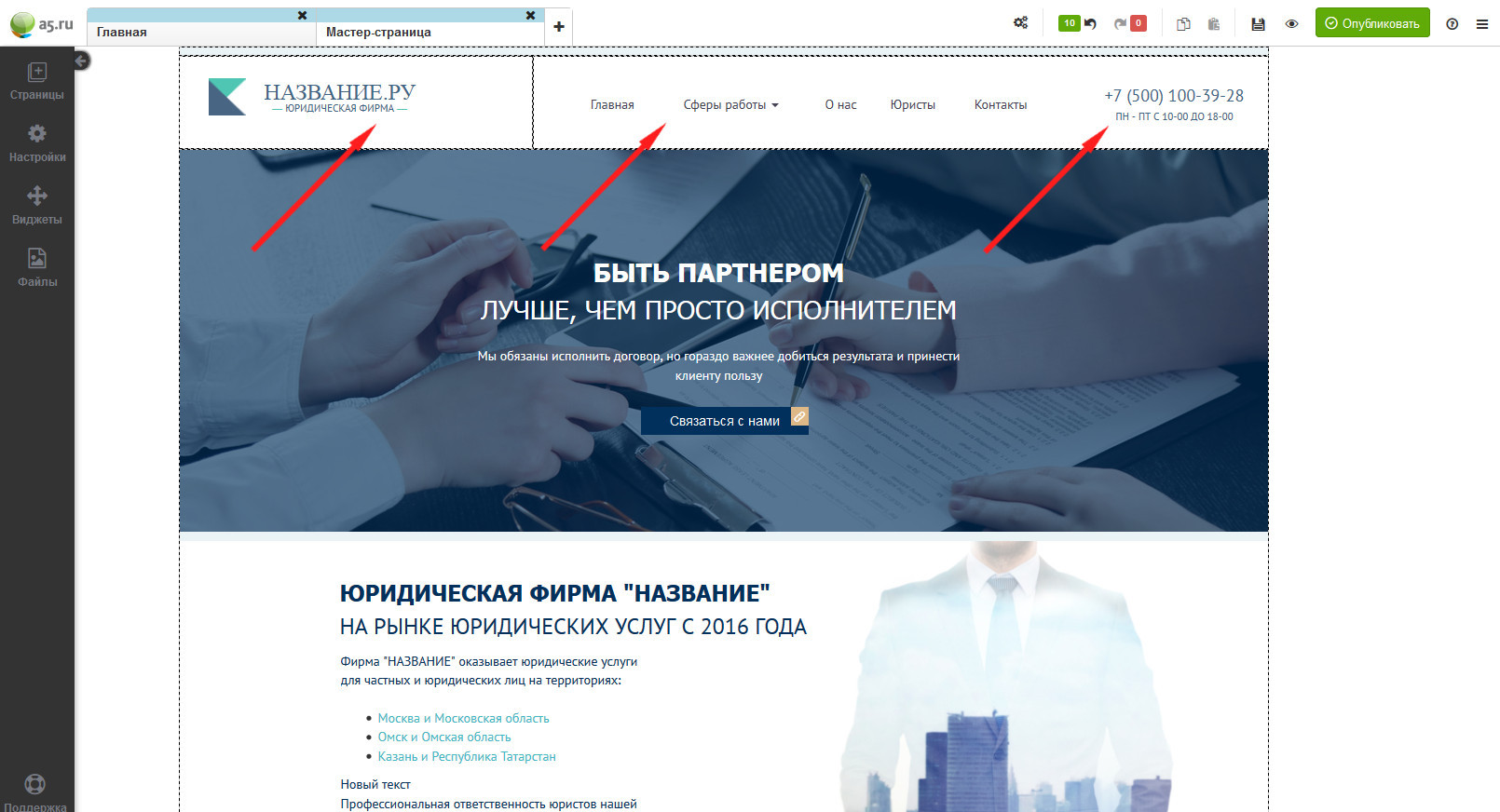
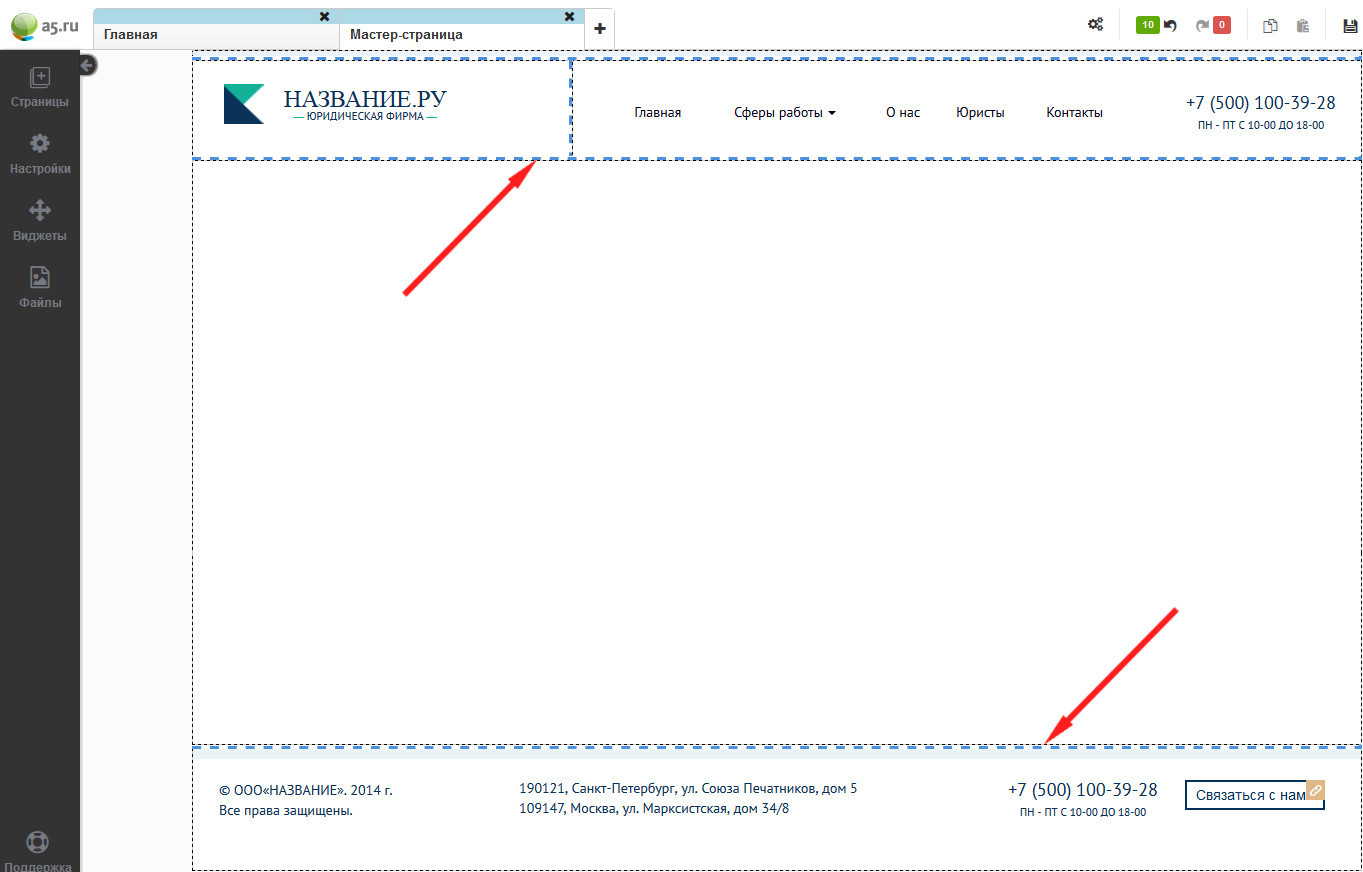
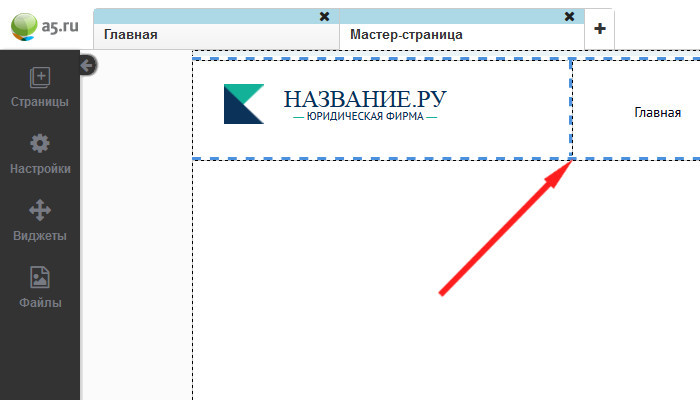
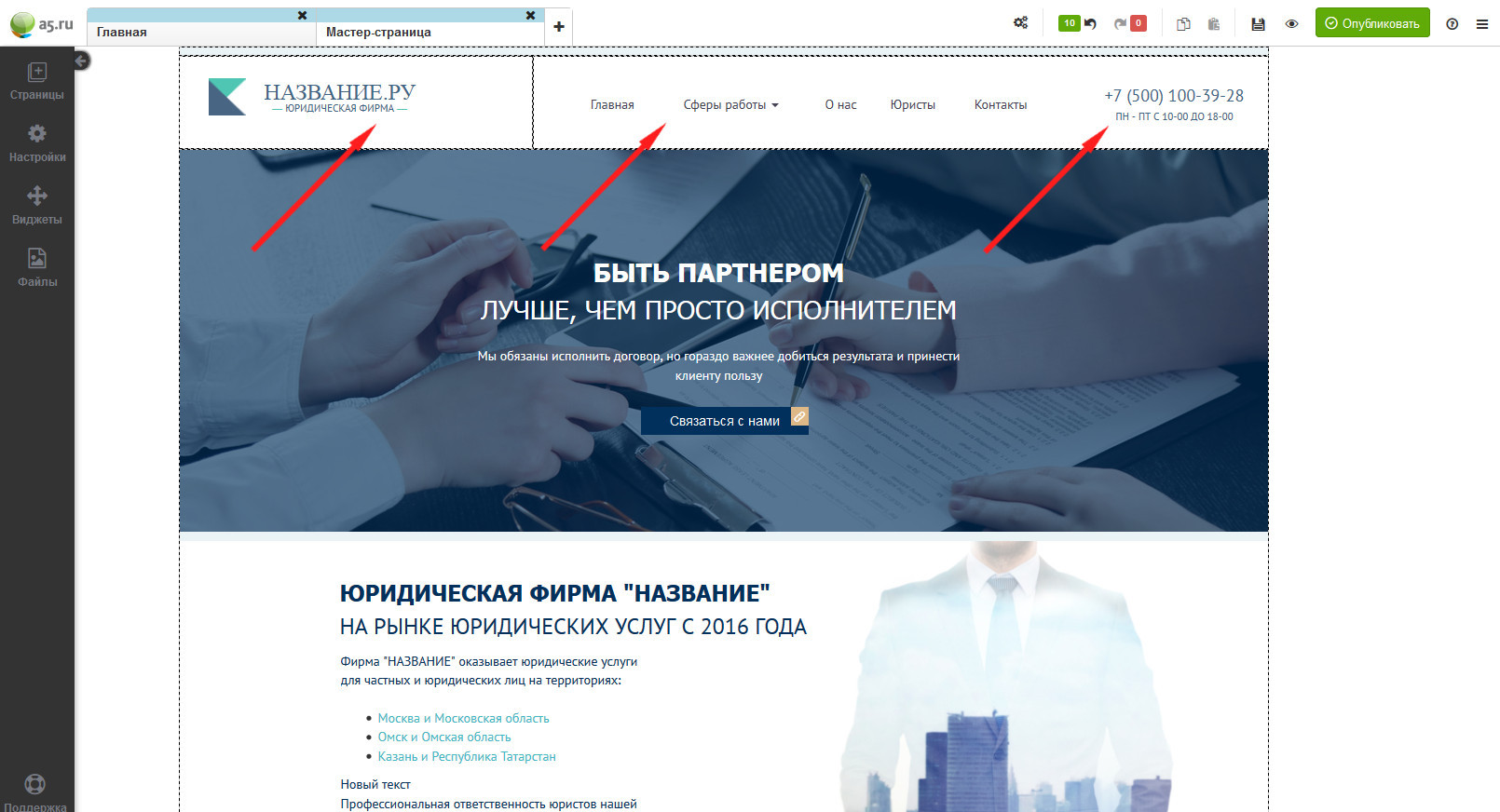
Контейнер — логически выделенная область вашего сайта. Например, контейнеры в нашем примере это шапка сайта, основная область и подвал. На картинке ниже стрелками показаны границы контейнеров:

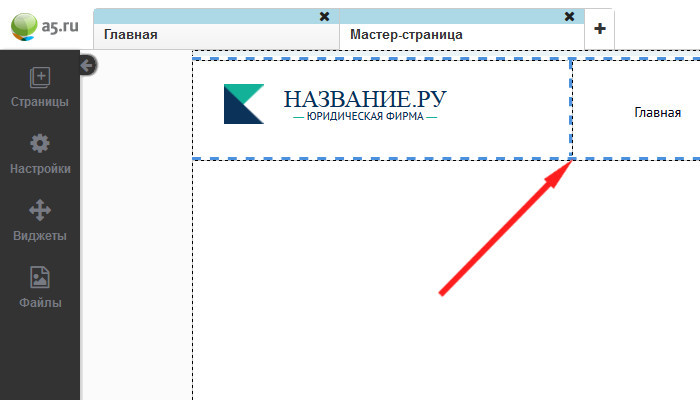
Вы можете легко редактировать ширину контейнеров за данные ползунки:

Вы спросите зачем нужны контейнеры? Представьте, что вы сделали себе сайт, все хорошо, а затем решили добавить материал на основную (центральную) часть сайта.
Представили? После того, как вы внесете новый материал вам придется вручную двигать вниз каждый виджет, находящийся ниже этого материала. В нашем же случае нижний контейнер подвинется автоматически. Это очень удобно, главное понять суть и привыкнуть.
Это примерно те же ощущение, когда переходишь с ОС Windows PC на OS X Apple MacBook — первый день думаешь, о том как же все неудобно, а затем уже не можешь работать ни на чем другом, кроме MacBook.
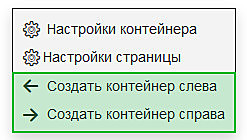
Вы можете создавать сколько угодно контейнеров, причем необязательно горизонтальных, можно и вертикальные. Правая кнопка мышки откроет контекстное меню.

Скажем вам честно, в 90% случаях трех горизонтальных контейнеров (как на примере) бывает достаточно, поэтому не стоит злоупотреблять количеством создаваемых контейнеров.
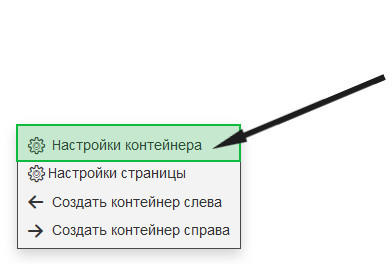
Настройки контейнера находятся в том же контекстном меню.

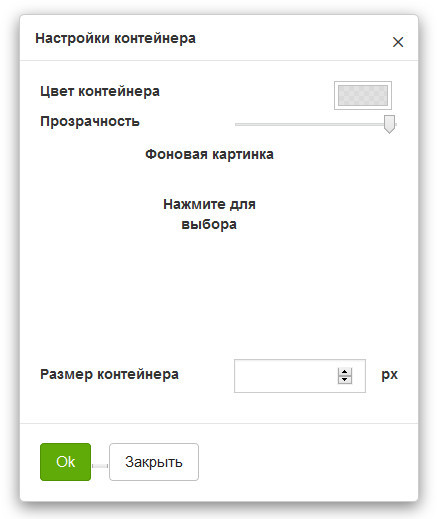
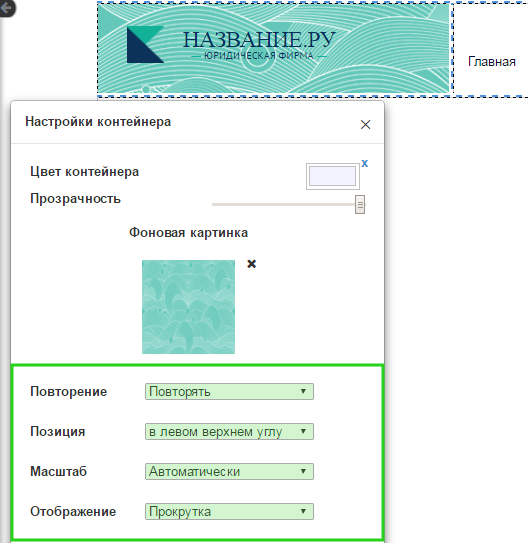
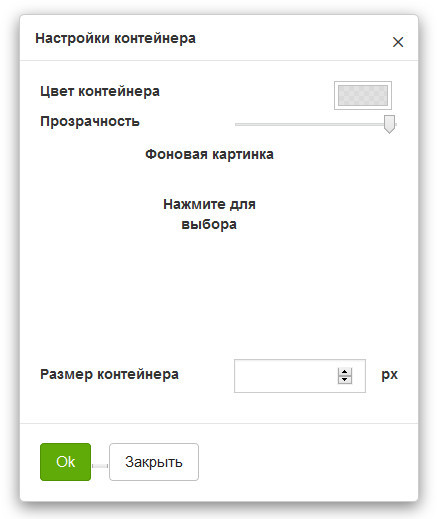
Откроется окно настроек.

Вы можете:
- • Установить цвет фона контейнера
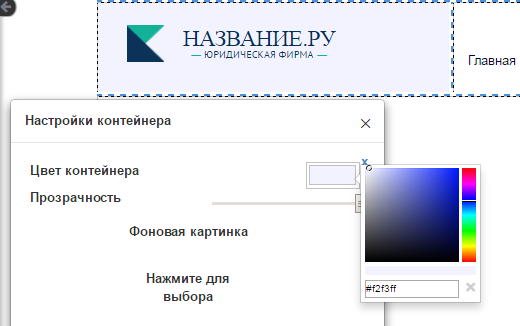
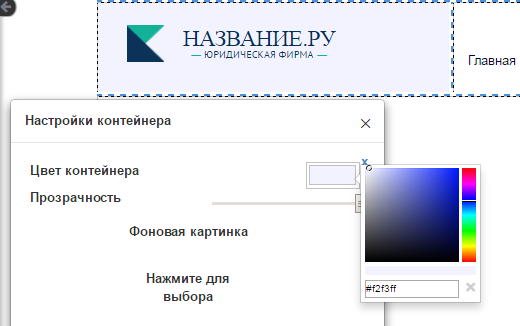
Для того, чтобы изменить цвет фона, просто кликните на прямоугольник напротив пункта "Цвет контейнера", после чего появится окошко палитры, где вы сможете выбрать цвет.

- • Настроить прозрачность фона
- • Выбрать в качестве фона картику
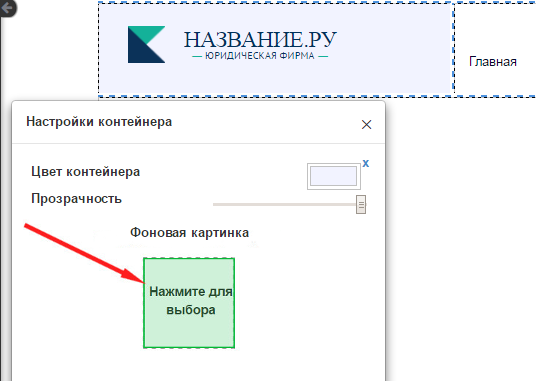
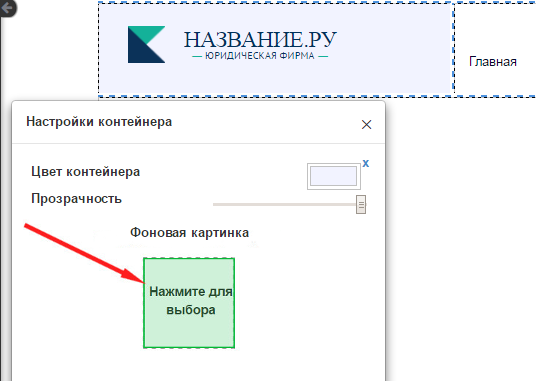
Для устанвоки фонового изображение контейнера кликните на квадрат под надписью "Фоновая картинка"

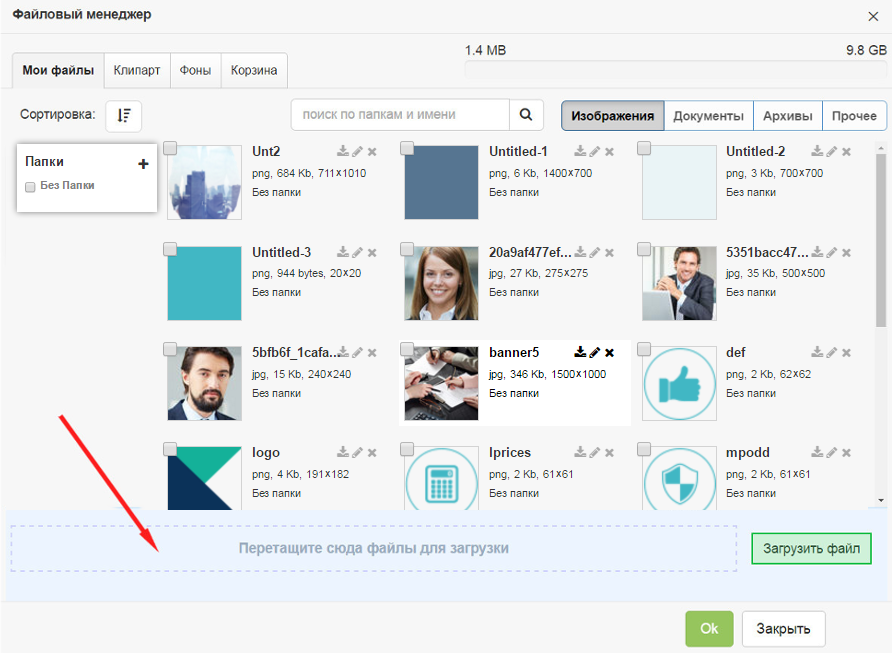
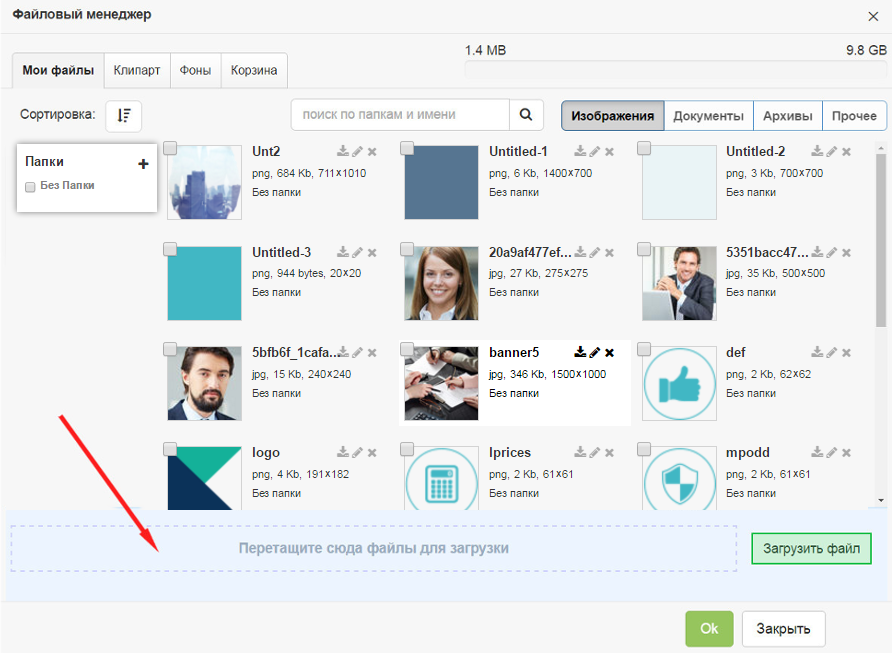
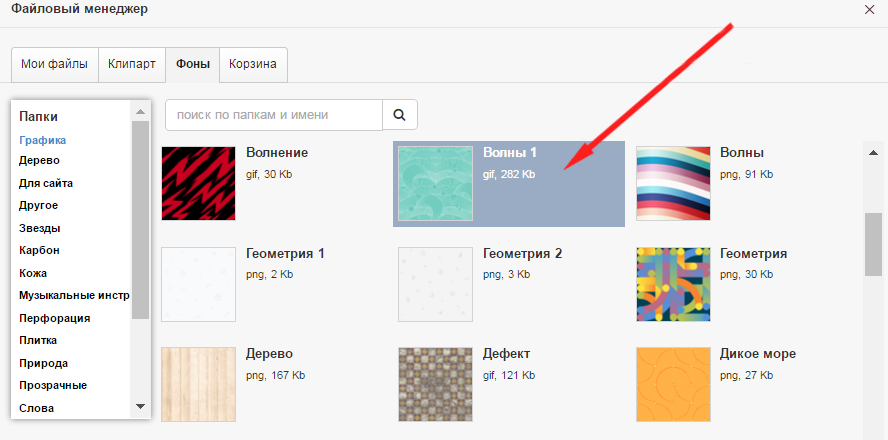
Появится окно с выбором файлов. Вы можете выбрать одну из имеющихся в шаблоне картинок или загрузить свою.
Загрузить своё изображение можно перейдя по ссылке "Загрузить файл", а затем выбрав файл, хранящийся на вашем компьютере, или просто перетащив файл с изображением в зону слева от кнопки "Загрузить файл", отмеченную пунктиром.

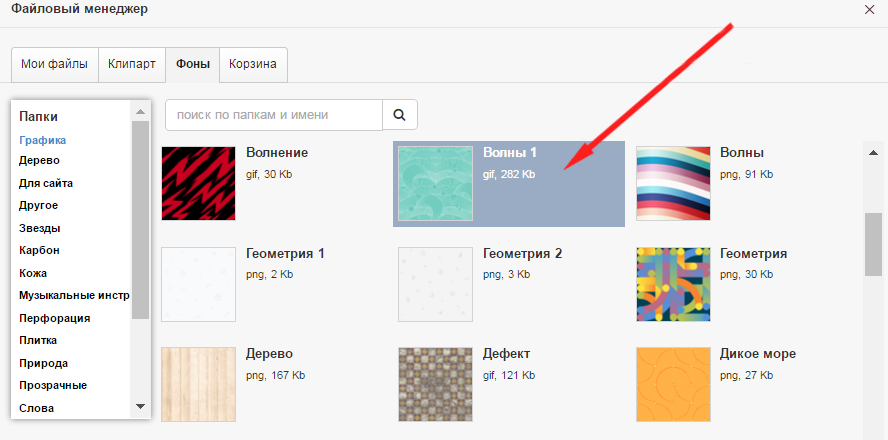
В нашем случае мы выберем паттерн из библиотеки фонов. Библиотека фонов, как и библиотека клипартов доступна в редакторе конструктора для всех.

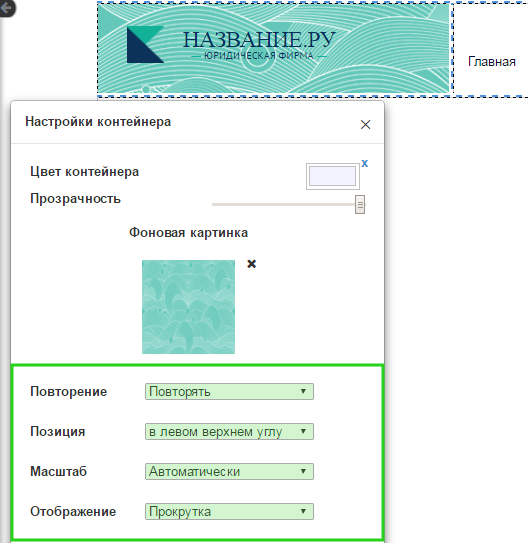
Вы также можете настроить параметры отображения изображения.

Давайте подробнее разберем, что здесь можно настроить:
Повторение - загруженная вами картинка будет повторяться по горизонтали, вертикали, а если выберете пункт просто "Повторять", то в обоих направлениях.
Позиция - изменяет расположение картинки, расположенной на фоне.
Масштаб - как понятно из названия, данная опция масштабирует изображение, т.е. изменяет его размер. Давайте разберем этот пункт подробнее. Тут есть три варианта выбора.
"Автоматически" - оставляет размер изображения по умолчанию.
"Перекрыть" - растягивает изображение на весь экран. Если отношения сторон изображения и экрана не совпадают, то изображение автоматически обрезается.
"Вместить" - растягивает изображение на ту часть экрана, которую вы выбрали в пункте "Позиция".
Отображение - тут можно настроить, будет ли изображение прокручиваться вместе со страницей или будет находится статично на одном месте.
- • Изменить размер котейера.
Выводы и рекомендации по статье
- Мастер-страница очень крутая и полезная вещь. Главное понять суть, а дальше пойдет, как по маслу.
- Все виджеты на мастер-страницы показываются на других страницах.
- Виджеты с мастер-страницы нельзя редактировать/перемещать.
- Мастер-страницу нельзя удалить/переименовать.
- Создать страницу, не наследуемую от мастер-страницы пока нельзя.
- Установите одинаковую ширину для всего сайта (в районе 1000 пикселей).
- Установите один цвет фона и один цвет страницы для всего вашего сайта.
- Постарайтесь использовать минимальное число разных шрифтов на своем сайте, а ненужные отключите в настройках мастер-страницы.
- Используйте контейнеры при создании сайта — это очень удобно.