- Помощь
- Редактор Html5
Работа со страницами и SEO
Содержание
Введение
Создание страницы
Переключение страниц
Удаление страницы
Иерархия страниц
Настройки мастер-страницы
Настройки страницы
SEO-настройки
Вывода и рекомендации
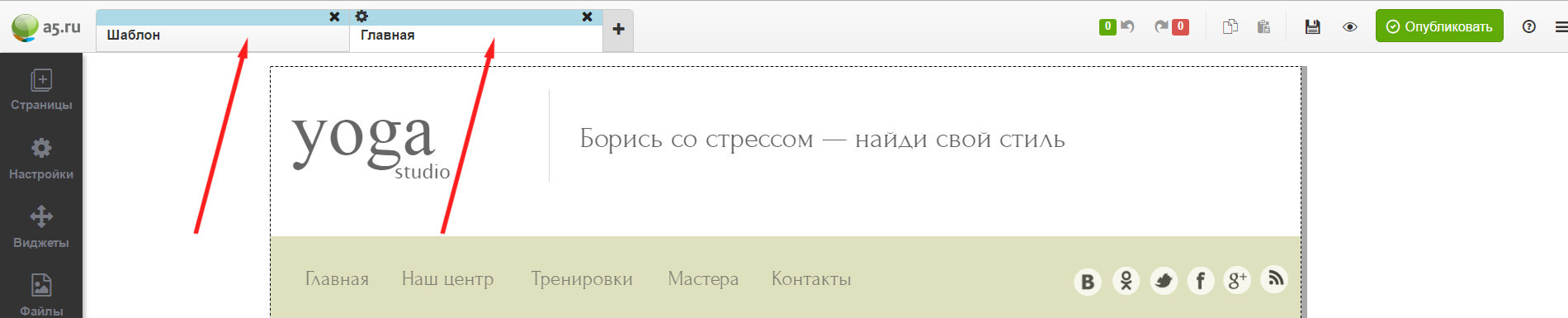
Открытые страницы показываются в нашем редакторе в виде всем привычных табов. Точно также, как и в вашем браузере (мы надеемся, что вы пользуетесь современными браузерами).

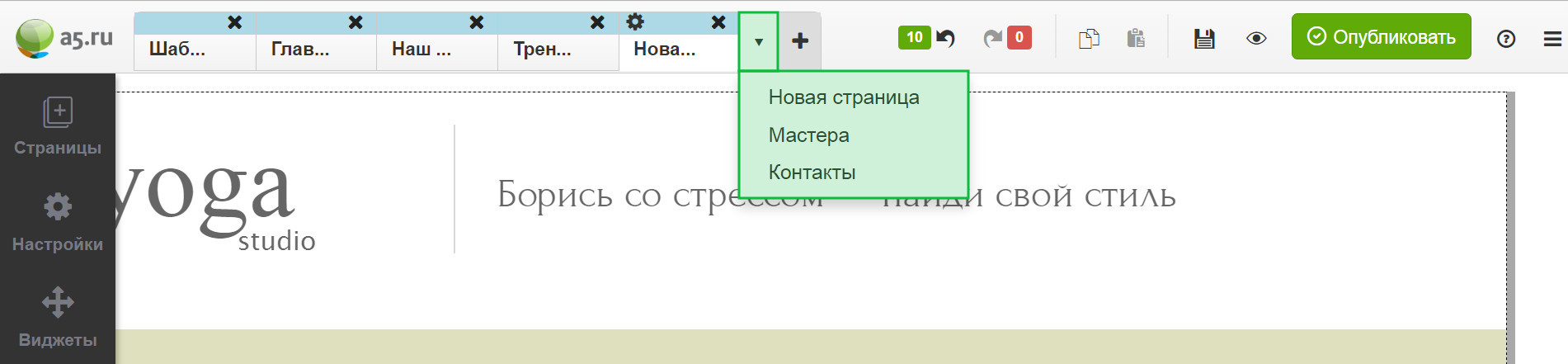
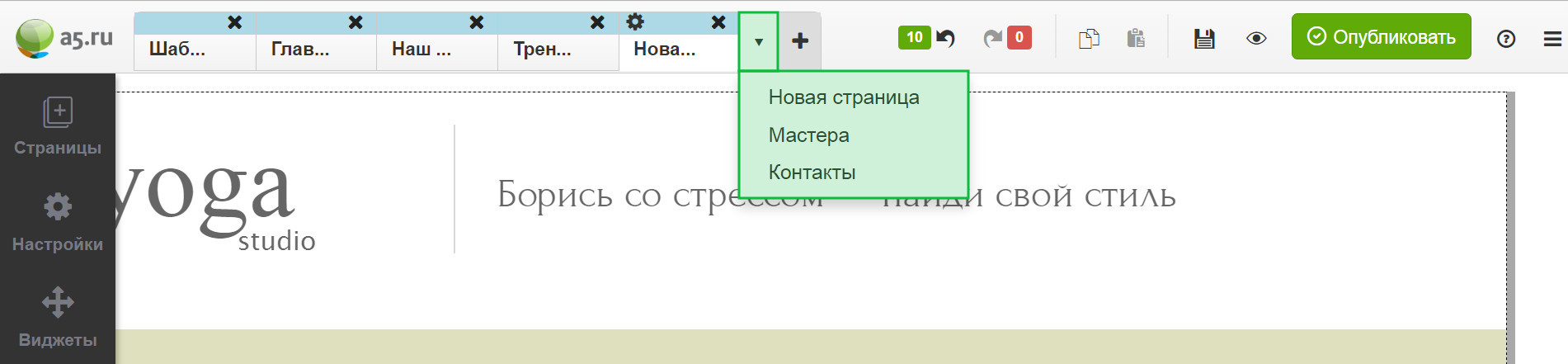
Если количество открытых страниц не помещается, то покажется выпадающий список.

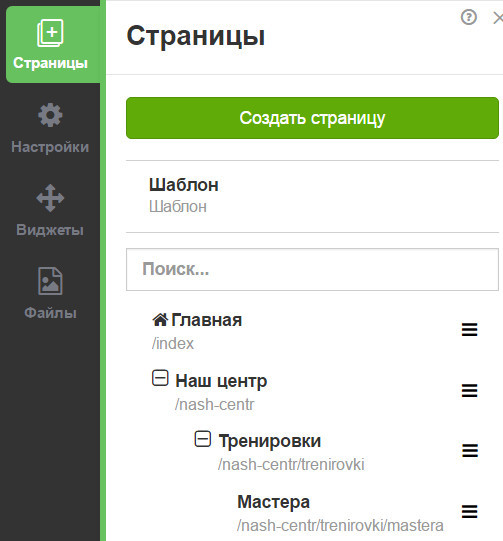
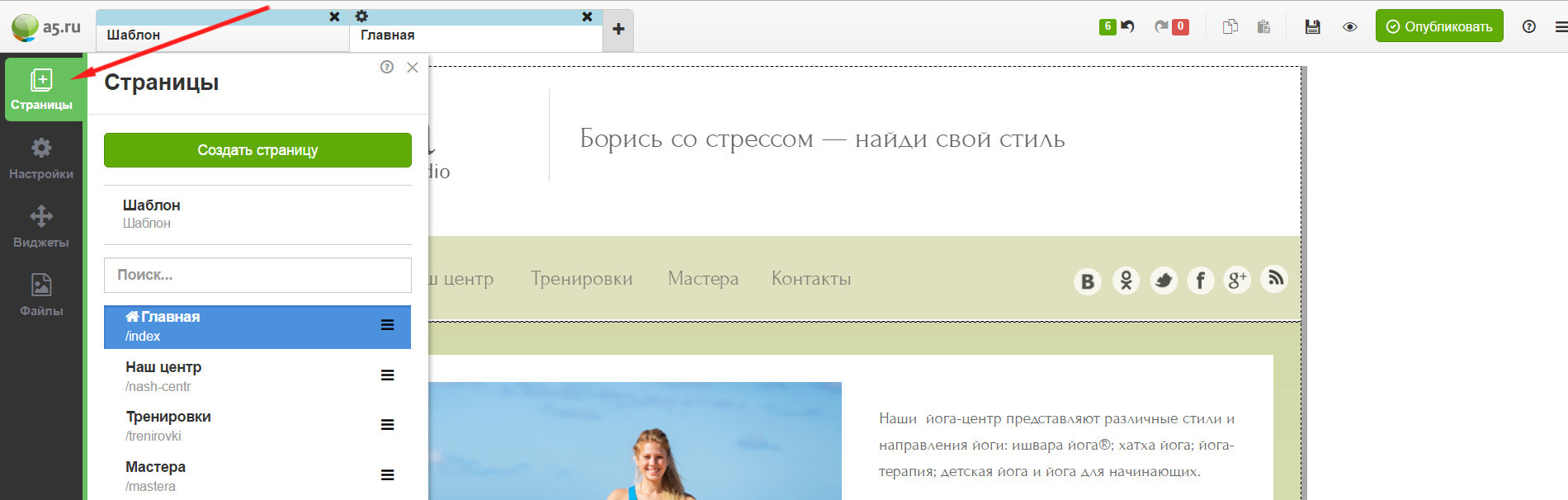
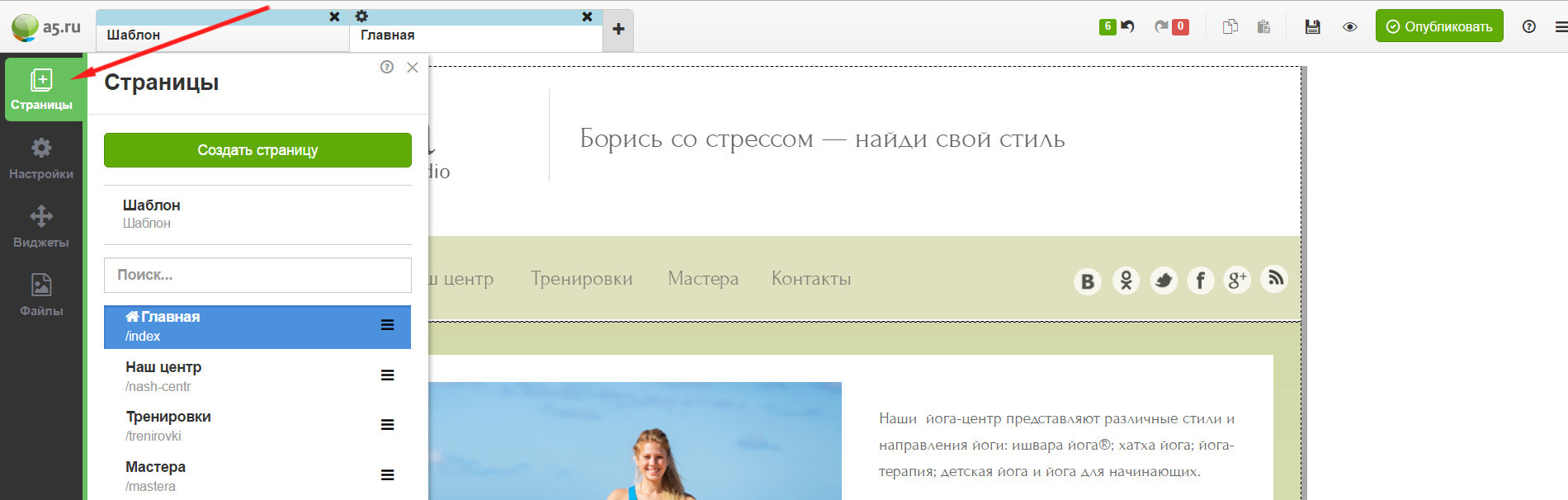
Список страниц находится в первом пункте левого меню. На первом месте всегда показывается мастер-страница (шаблон).

Мастер-страница (шаблон) — это служебная страница вашего сайта. Все виджеты, находящееся на мастер-странице показываются на всех остальных страницах вашего сайта.
Более подробно об этом написано в отдельной статье.
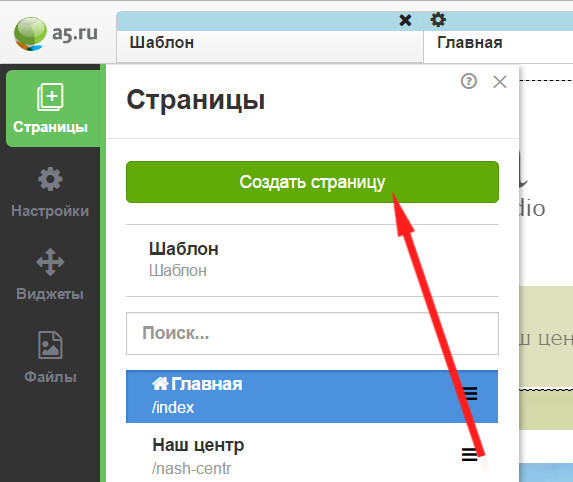
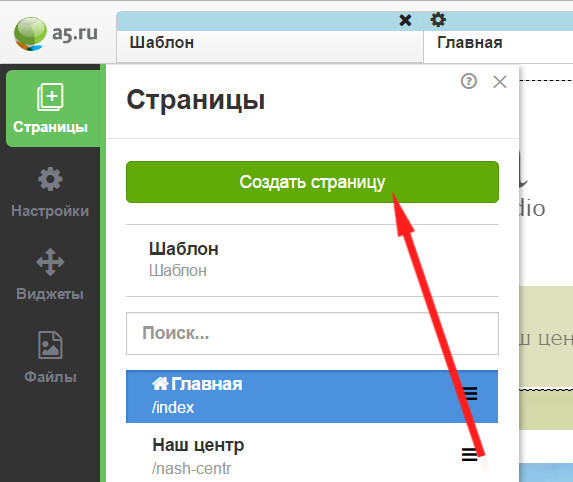
Для создание страницы нажмите на соответствующую кнопку в левом меню.

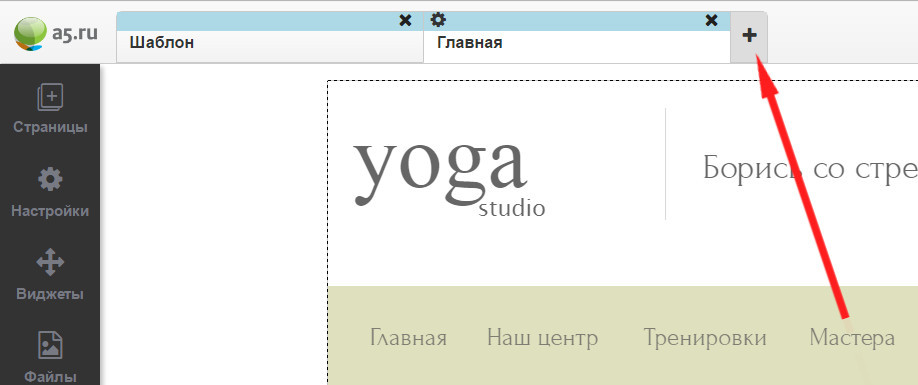
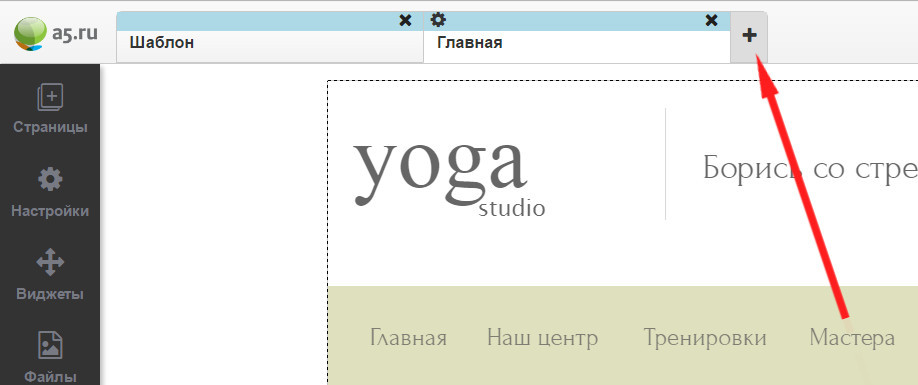
Так же страницу можно создать в верхней панели редактора, как в обычном браузере:

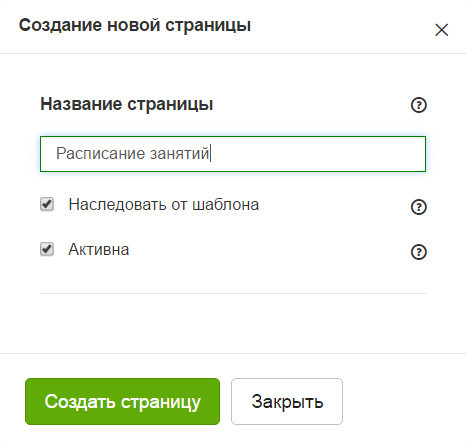
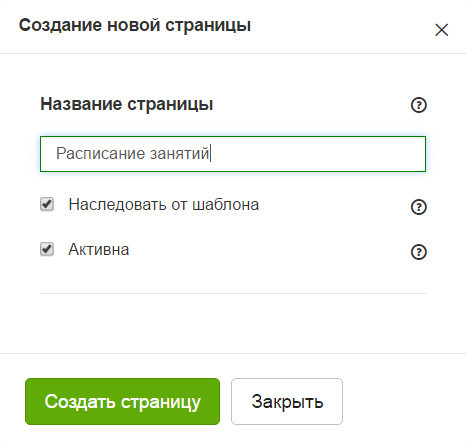
Откроется вот такое окно.

В нем вы сможете ввести название страницы, включить наследование от шаблона или отказаться от него, а также указать активна ли эта страница (неактивная страница не показывается при просмотре сайта и не включается в виджет меню).
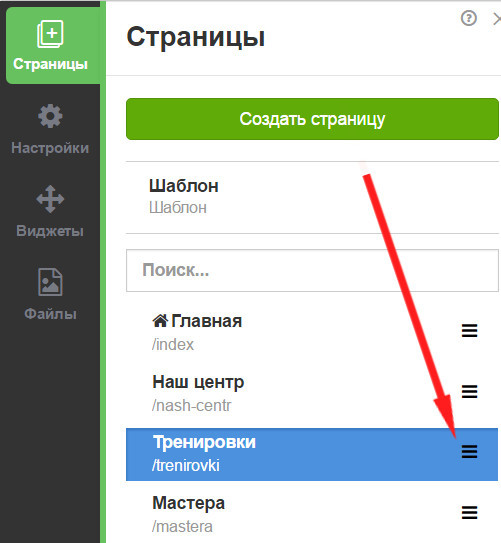
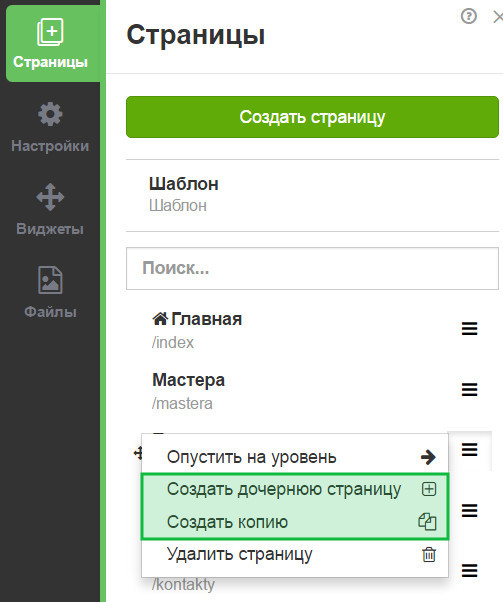
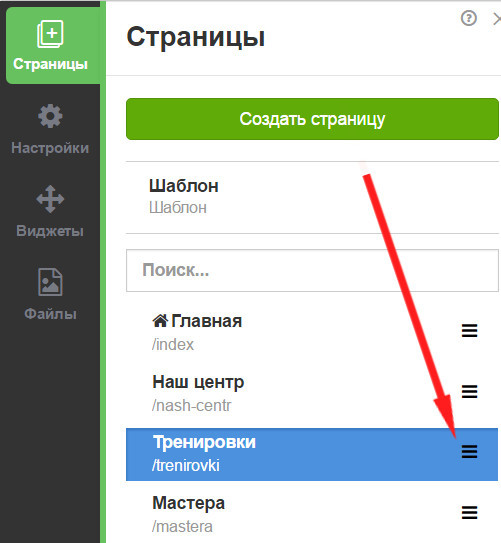
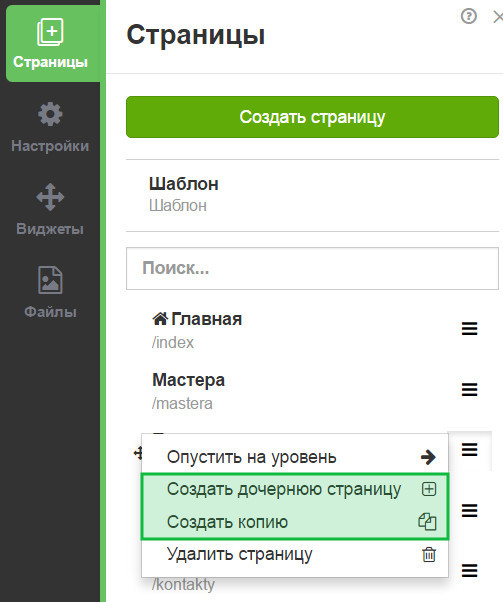
Чтобы создать дочернюю страницу (такая страница будет открываться выпадающим списком в виджете меню) или копию существующей нажмите кнопку  напротив названия страницы и выберите соответсвующее действие.
напротив названия страницы и выберите соответсвующее действие.


Чтобы переключать открытые страницы (табы) между собой пользуйтесь комбинацией
клавиш ALT + стрелка влево/вправо.
Попробуйте, это очень удобно!
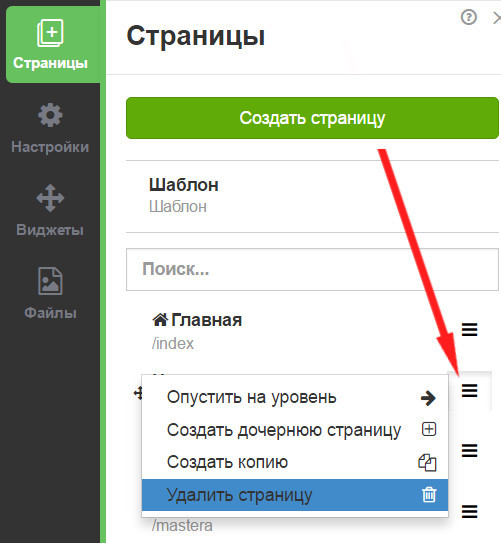
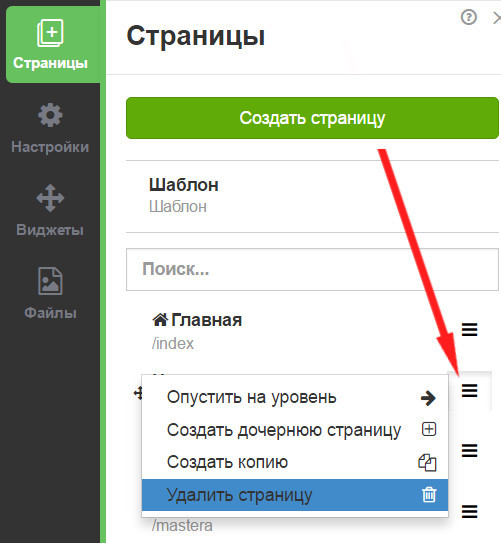
Удалить страницу можно также в левом меню.

Примечание. Удалить мастер-страницу (шаблон) и главную страницу сайта по понятным причинам нельзя.
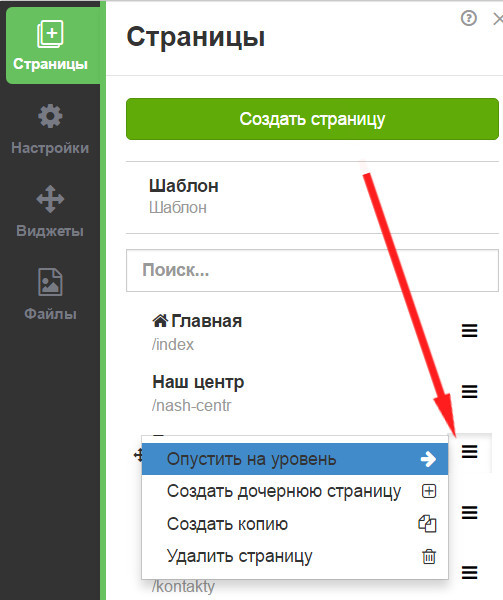
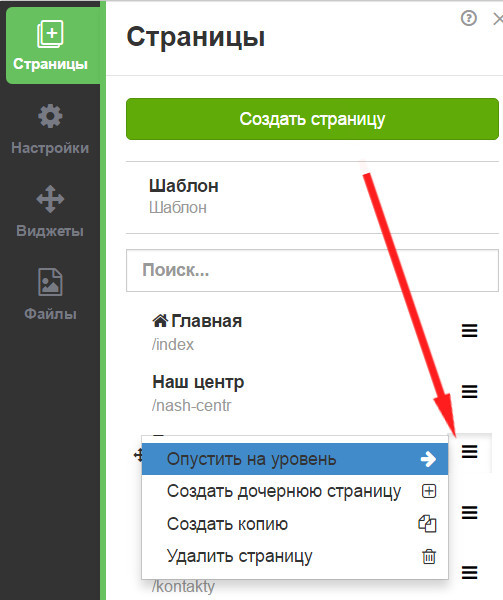
Часто появляется необходимость вложить одну страницу в другую. Например, это потребуется для создания выпадающего списка в виджете меню. Чтобы это сделать нажмите кнопку  напротив названия страницы, которую вы хотите сделать дочерней, и выберите "Опустить на уровень".
напротив названия страницы, которую вы хотите сделать дочерней, и выберите "Опустить на уровень".

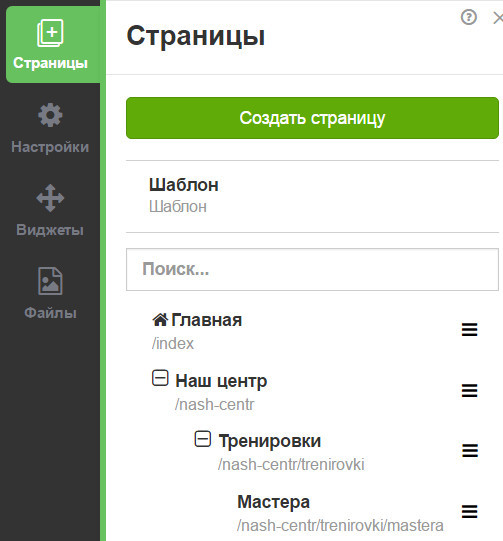
В нашем редакторе заложено максимально три уровня вложенности страниц. То есть, вы можете сделать так:

Настройки мастер-страницы (шаблона)
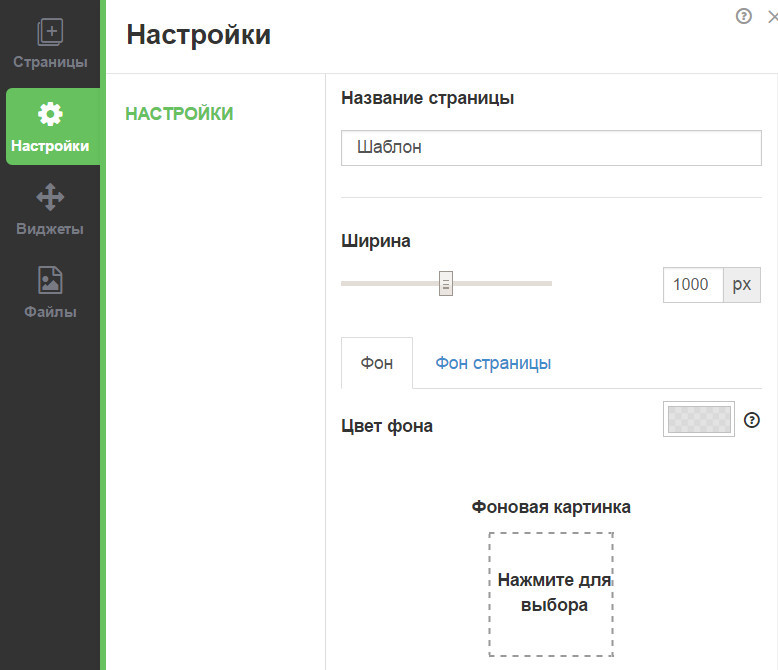
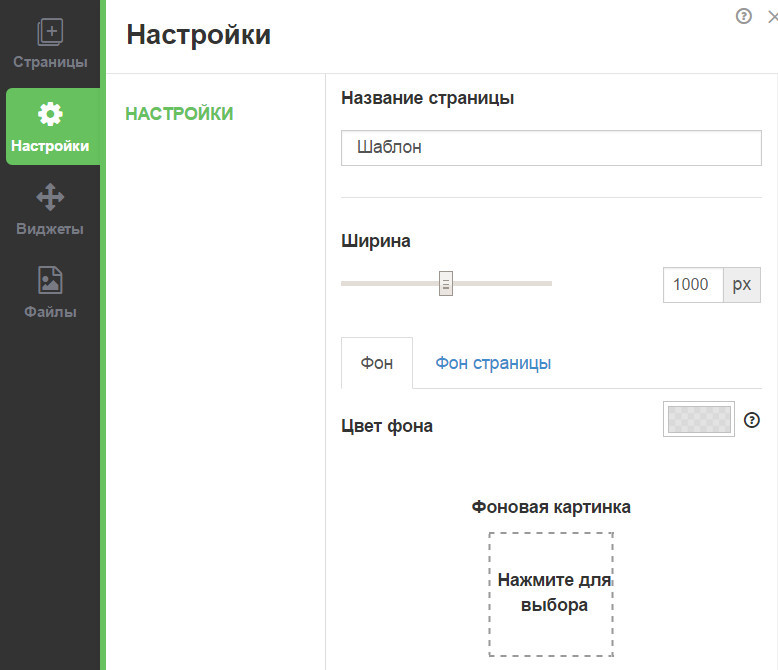
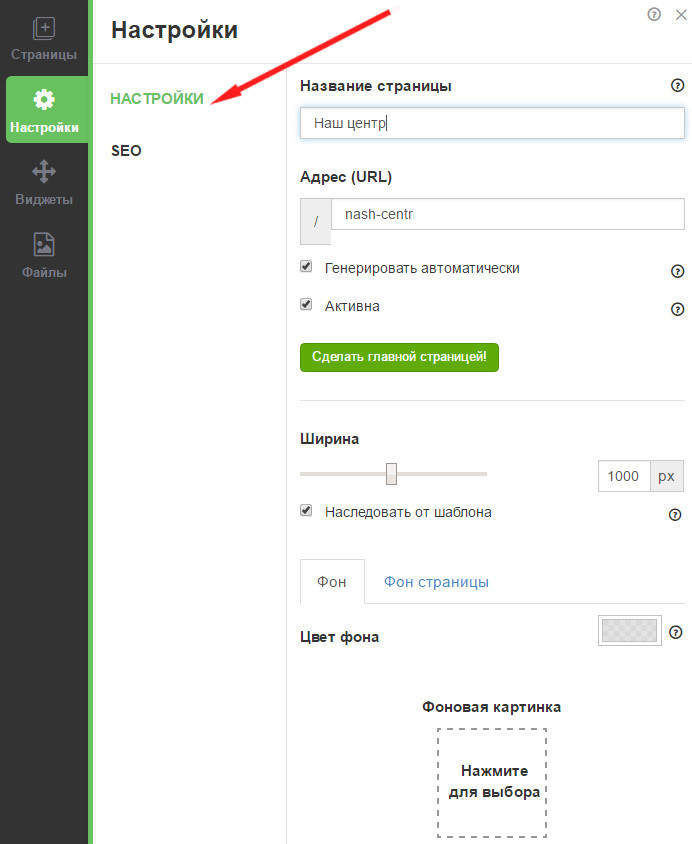
Настройки любой страницы находятся во втором пункте левого меню. Начнем с настроек мастер-страницы (шаблона).

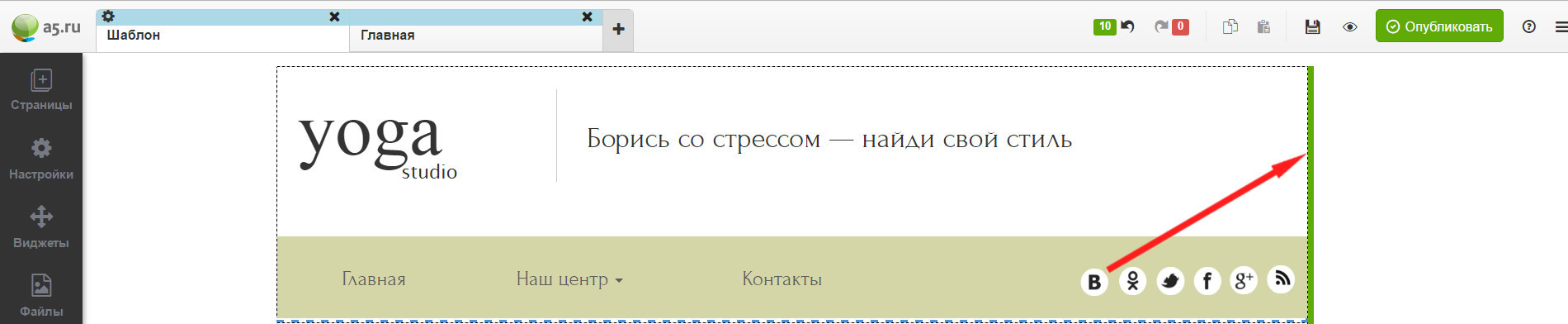
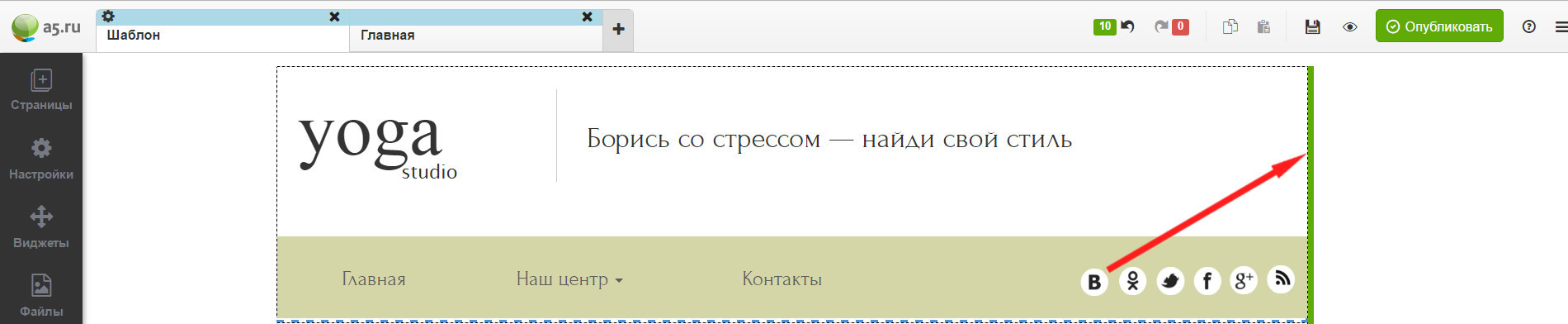
Здесь вы можете переименовать шаблон (хотя мы не рекомендуем этого делать, чтобы не путаться). Вы можете редактировать ширину страницы, как введя значение с клавиатуры, используя ползунок, а также за зеленую линию на рабочей области редактора.

Примечание. Меняя ширину шаблона, вы меняете ширину на всех остальных страницах. Будьте аккуратнее.
Примечание. Не рекомендуем делать ширину сайта сильно больше 1000 пикселей. Иначе у посетителей вашего сайта на маленьком разрешении экрана может появиться горизонтальная линия прокрутки, а это очень некрасиво...
Возвращаемся к настройкам мастер-страницы.
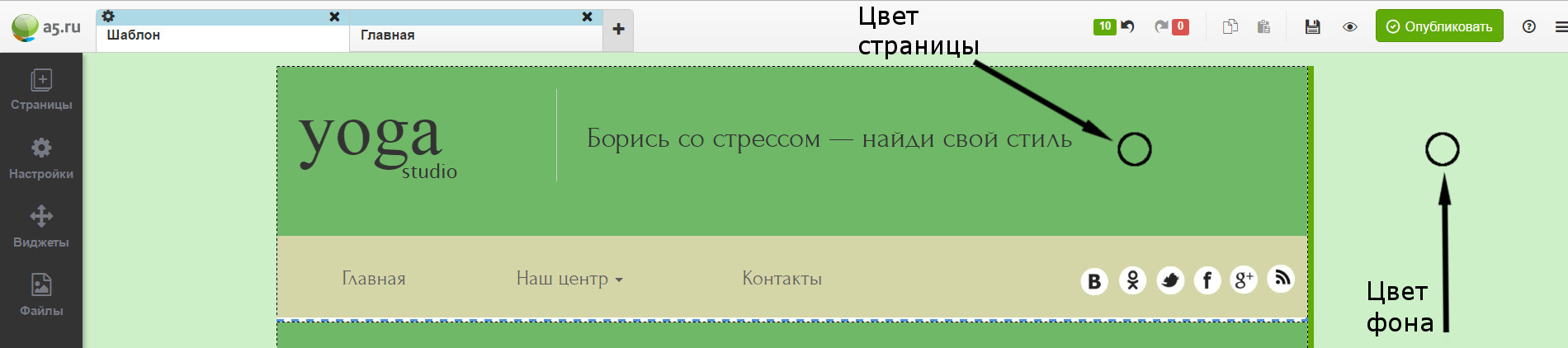
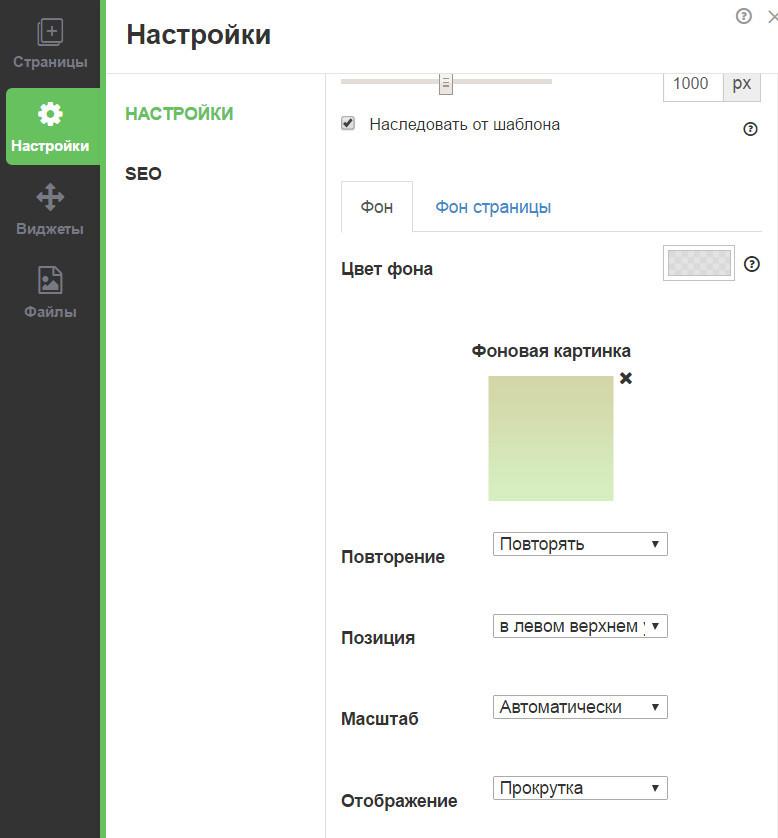
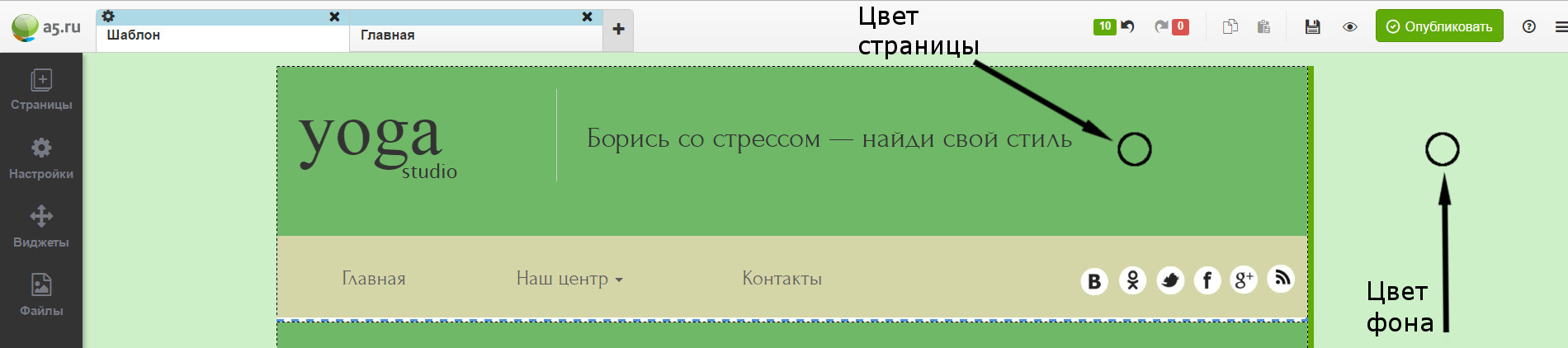
Далее в настройках вы можете управлять цветом фона (закладка "Фон") и цветом страницы (закладка "Фон страницы"). Разница представлена на картинке ниже.

Также вы можете использвать в качестве фона изображение.

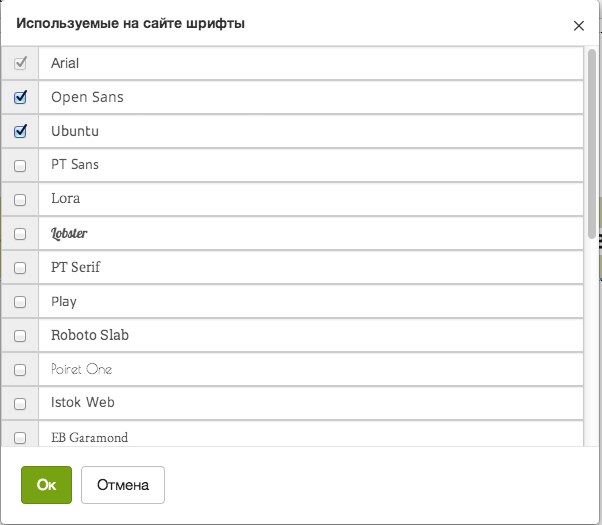
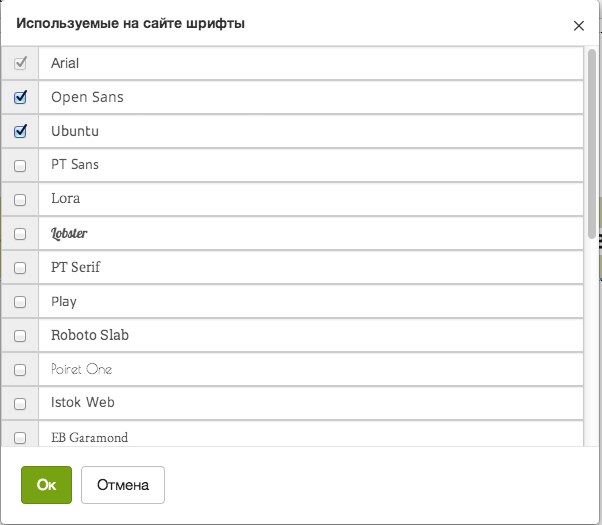
Последнее в настройках шаблона — редактирование используемых шрифтов. Нажмите на кнопку "Выбрать используемые шрифты" и вы увидите окно со списком шрифтов.

В этом окне вы можете включить те шрифты, которые вам больше всего понравились.
Примечание. Пожалуйста, старайтесь использовать минимальное число шрифтов для своего сайта. Чем меньше вы будете использовать шрифтов на своем сайте, тем более профессиональным ваш сайт будет выглядеть.
Примечание. На время работы над сайтом вы можете включить вообще все шрифты. Но имейте в виду, что каждый включенный шрифт это дополнительная загрузка файлов при просмотре вашего сайта. Поэтому после завершения работы над сайтом оставьте, пожалуйста, включенными только те шрифты, которые вы действительно используете.
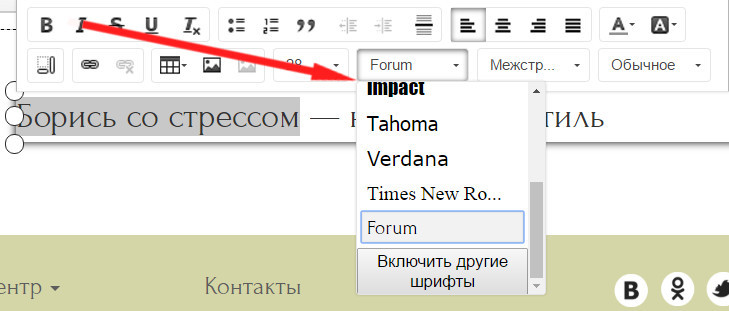
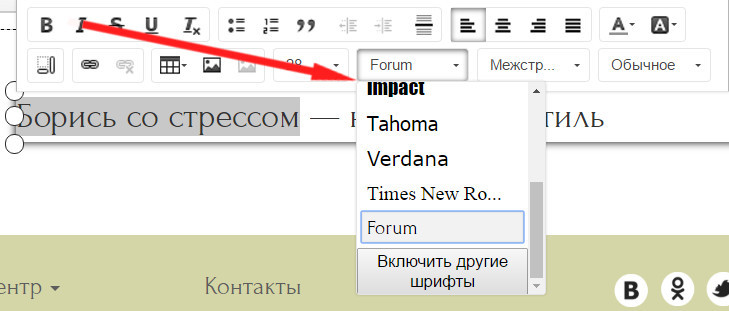
Включенные шрифты начинают показываться при редактировании текста.

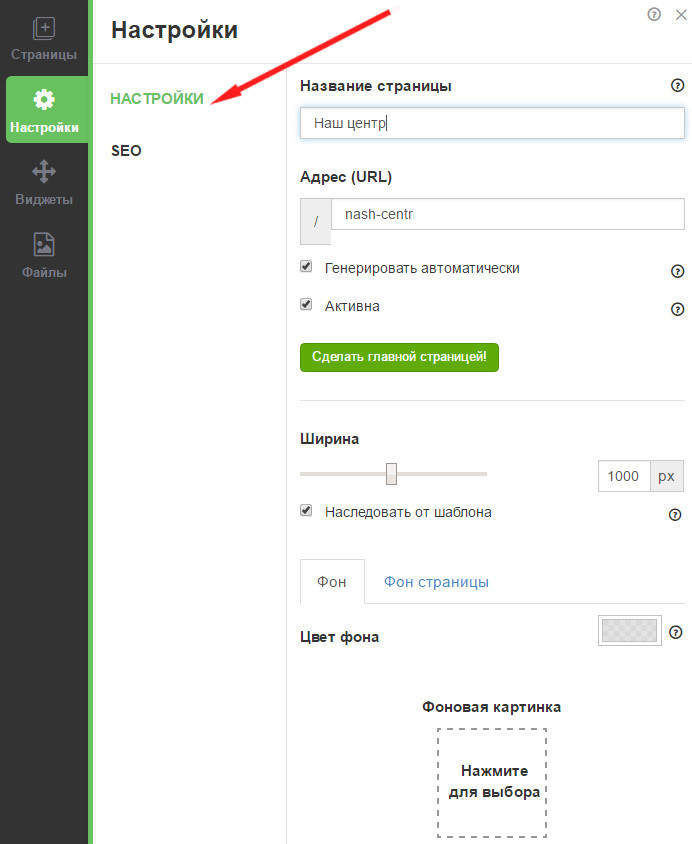
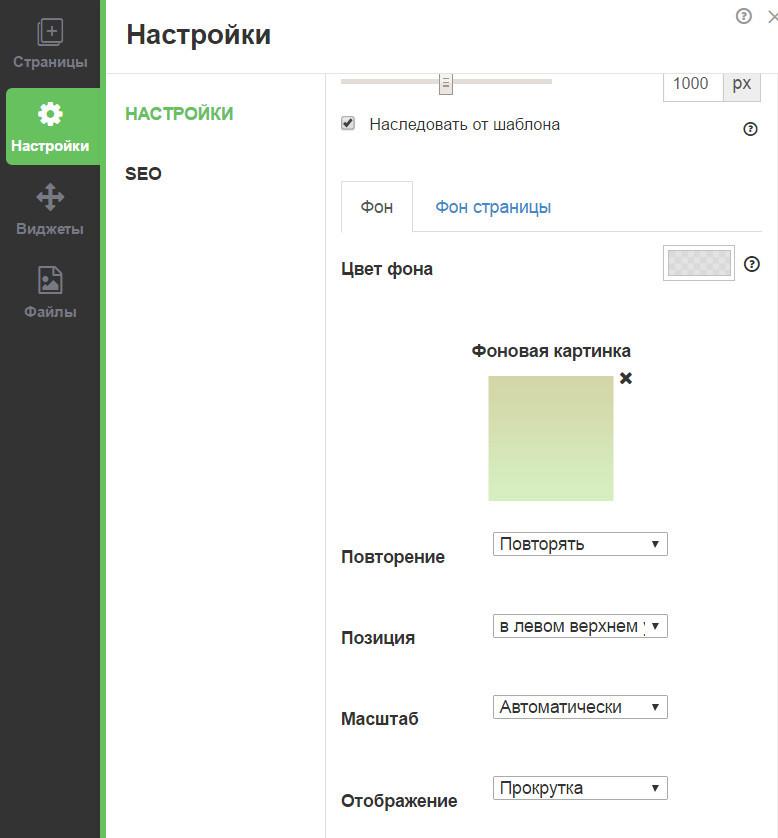
Окно настроек обычной страницы выглядит аналогично.

Здесь вы также можете редактировать название страницы и адрес.
Примечание. Для дочерних страниц перед непосредственно адресом страницы всегда будет прибавляться родительское название. В случае на картинке выше прибавляется адрес главной страницы "/index/". Это абсолютно правильное поведение адреса внутренних страниц и это нельзя отключить.
Как мы уже отмечали выше, если вы уберете галочку "Активна", то данная страница исчезнет из виджета меню и перестанет показываться посетителям вашего сайта.
Вы можете отключить наследование ширины страницы от мастер-страницы (шаблона). Вы также можете установить фон, отличный от мастер-страницы.
Примечание. Исключительно из эстетических соображений мы рекомендуем вам сохранять единую ширину сайта для всех страниц. Тоже самое касается и цвета фона/страницы.
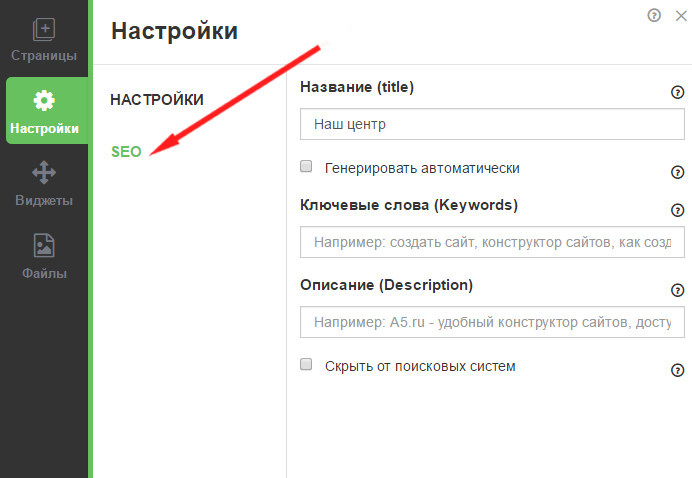
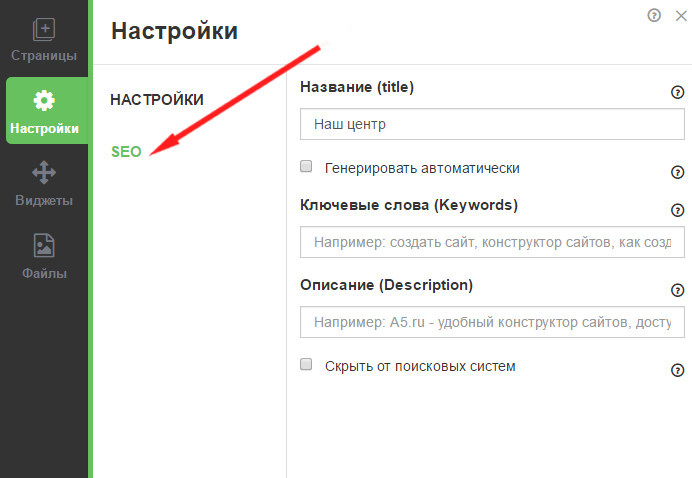
Ниже общих настроек обычной страницы находятся настройки для поисковых систем.

Разберем каждую настройку.
1. Title (Название).
Это тот текст, который высвечивается в закладке браузера при открытии страницы.
2. Keywords (Ключевые слова).
Это те слова, по которым вы хотели бы, чтобы вас находили в поисковиках.
3. Description (Описание).
Краткое описание сути страницы. Опять же для поисковых систем.
Если вы хотите скрыть страницу от поисковых систем, например, потому что она еще не закончена, то нажмите на галочку "Скрыть страницу от поисковых систем".
Примечание. Если вы нажмете на такую галочку в настройках главной страницы, то вы выключите весь сайт целиком :)
Итак, закрепим материал.
1. Открытые страницы показываются в виде вкладок сверху редактора.
2. Для создания страницы нажмите на соответствующую кнопку в левом меню.
3. Если убрать галочку "Активна" в настройках страницы, то страница перестанет показываться в виджете меню и посетители вашего сайта не смогут ее увидеть.
4. Нельзя удалить мастер-страницу (шаблон) и главную страницу.
5. Управлять вложенностью страниц, создавать копии и удалять страницы можно нажав кнопку  напротив названия страницы и выбрав нужное действие.
напротив названия страницы и выбрав нужное действие.
6. Меняя ширину страницы, цвет страниц или цвет фона в настройках шаблона вы меняете весь сайт.
7. В настройках шаблона находится управление используемыми на сайте шрифтами.
8. SEO-настройки находятся во втором пункте левого меню.
Поздравляем самых сильных, дочитавших до конца! Молодцы!







 напротив названия страницы и выберите соответсвующее действие.
напротив названия страницы и выберите соответсвующее действие.