- Помощь
- Редактор Html5
Мобильная версия
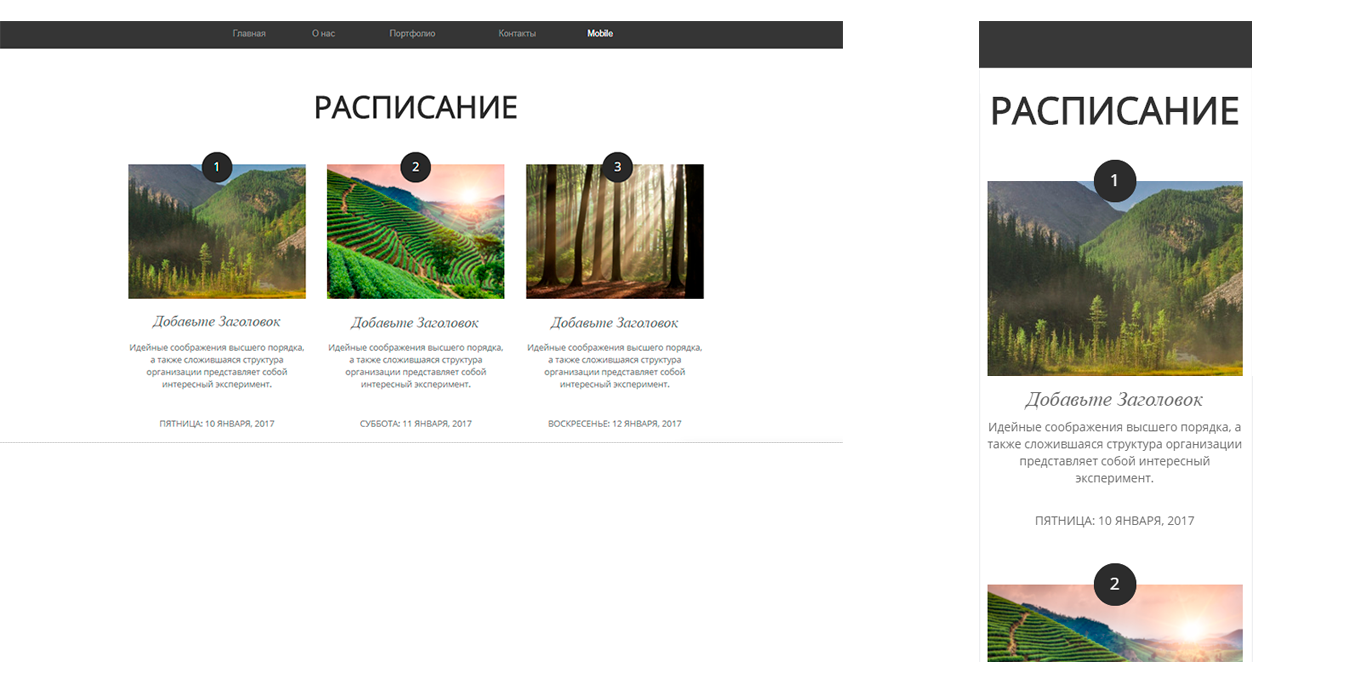
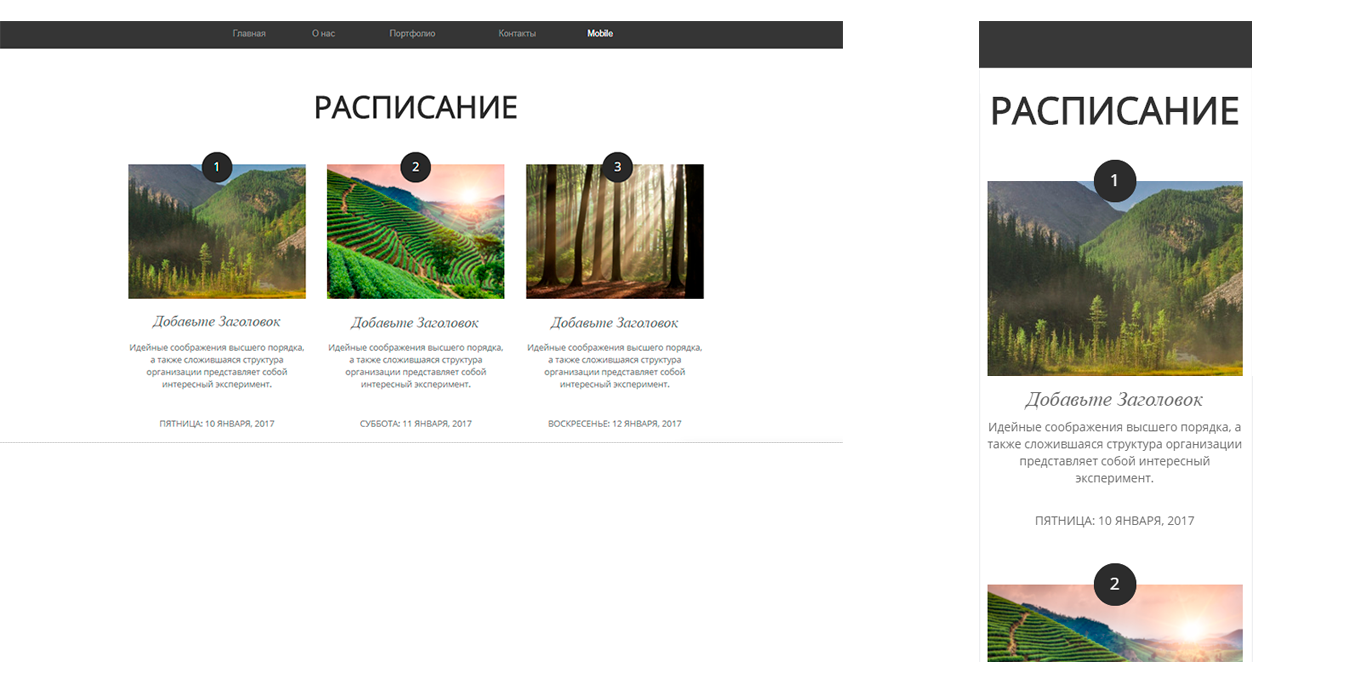
Посетители могут заходить на ваш сайт с компьютера или ноутбука, а могут просматривать его с мобильного устройства, например, с телефона. Работать с полной версией сайта на телефоне неудобно - большая часть элементов выглядит слишком мелко. Специально для этого мы разработали редактор мобильной версии сайта. С его помощью вы сможете настроить мобильную версию, адаптированную под экран меньшего размера.

Как перейти в редактор мобильной версии?
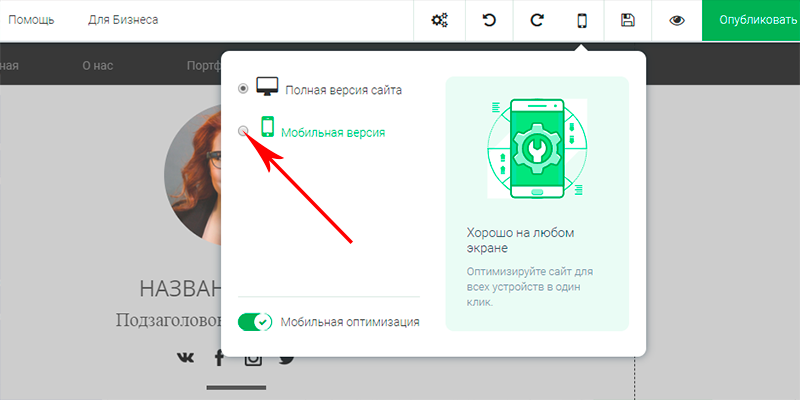
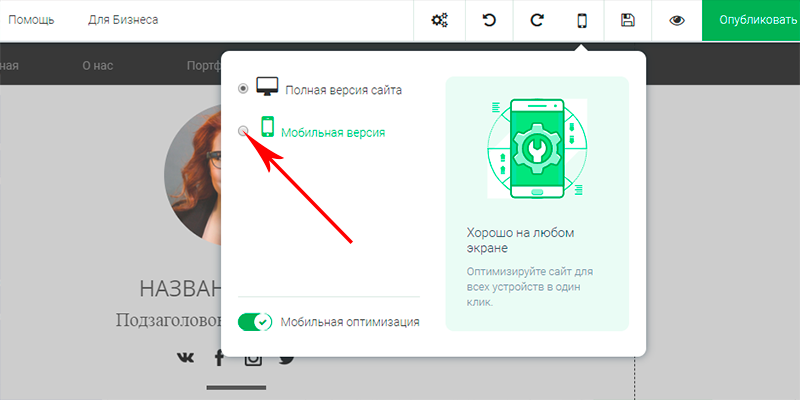
Чтобы перейти к редактору мобильной версии кликните иконку  на панели управления сайтом и выберите Мобильную весрсию.
на панели управления сайтом и выберите Мобильную весрсию.

Что такое мобильная оптимизация и как ее включить?
С помощью редактора мобильной версии вы можете настроить мобильную версию вашего сайта - версию оптимизированную для просмотра на мобильных устройствах. Если мобильная оптимизация включена, посетители вашего сайта будут видеть мобильную версию при просмотре сайта с телефона и полную версию при просмотре сайта с компьютера или ноутбука.
Если выключить мобильную оптимизацию, посетители вашего сайта всегда будут видеть полную версию сайта, вне зависимости используют они компьютер или смартфон.
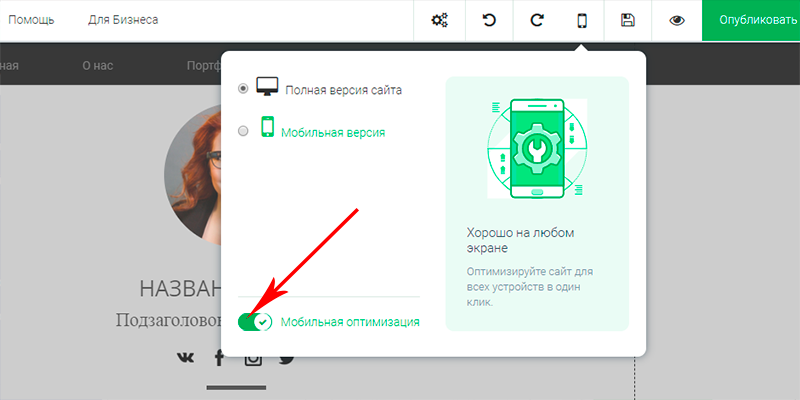
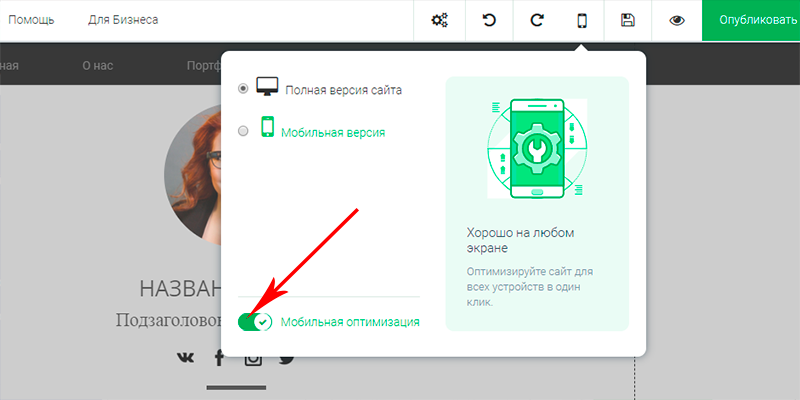
Чтобы включить или выключить мобильную оптимизацию кликните иконку  на панели управления сайтом.
на панели управления сайтом.
Используйте ползунок чтобы включить или выключить мобильную оптимизацию.

Как работать с редактором мобильной версии?
Работая в мобильном редакторе вы можете:
- • Перемещать элементы
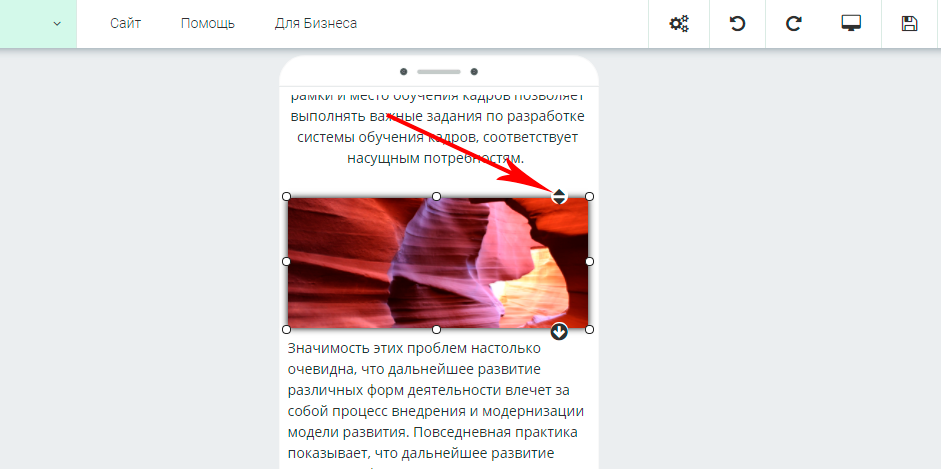
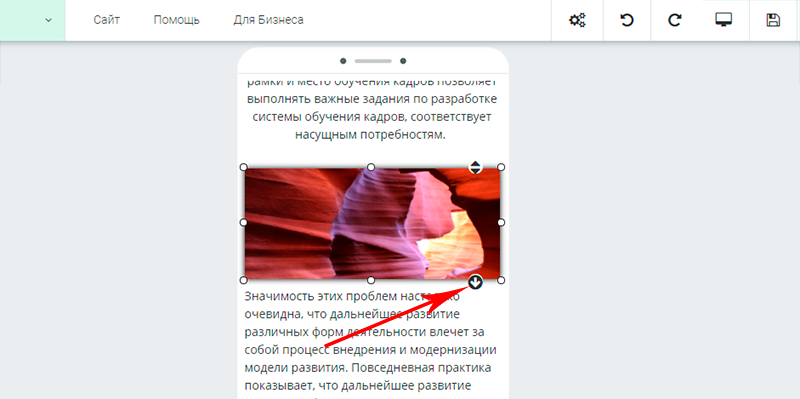
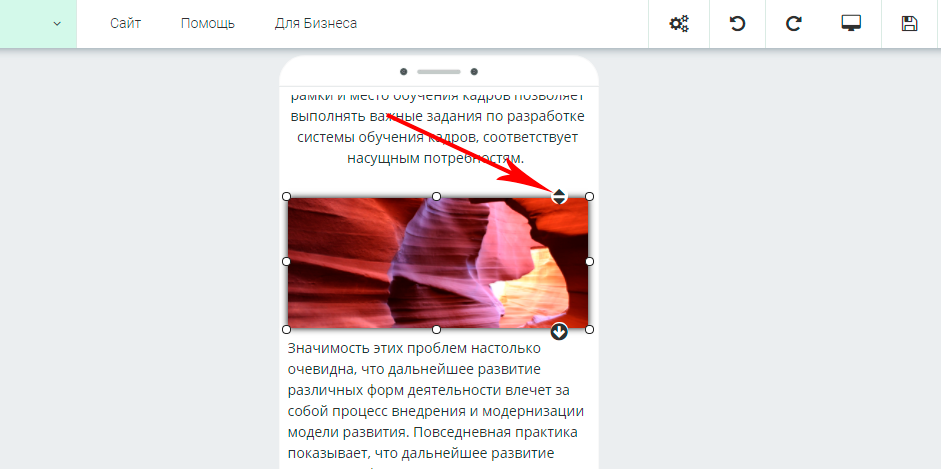
Вы можете перемещать элементы в мобильной версии редактора точно так же как в полной версии: с помощью стрелок на клавиатуре или перетягиванием. В мобильной версии редактора вы также можете переместить элемент, смещая все элементы расположенные ниже. Для этого выделите виджет и потяните за значок.

- • Изменять размер виджетов
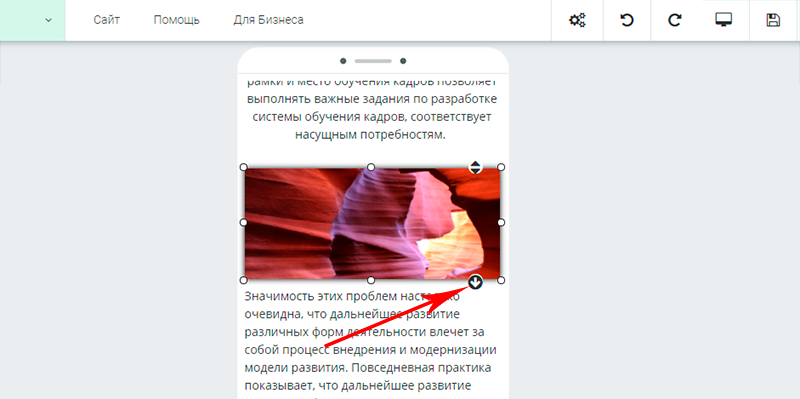
Изменить размер виджета можно потянув за его границу. Вы также можете изменить размер виджета, одновременно смещая все элементы расположенные ниже. Для этого выделите виджет и потяните за значок.

- • Скрывать элементы или группы элементов
- • Настраивать мобильное меню
- • Изменять размер текста и его выравнивание
Как скрыть элемент на мобильной версии сайта?
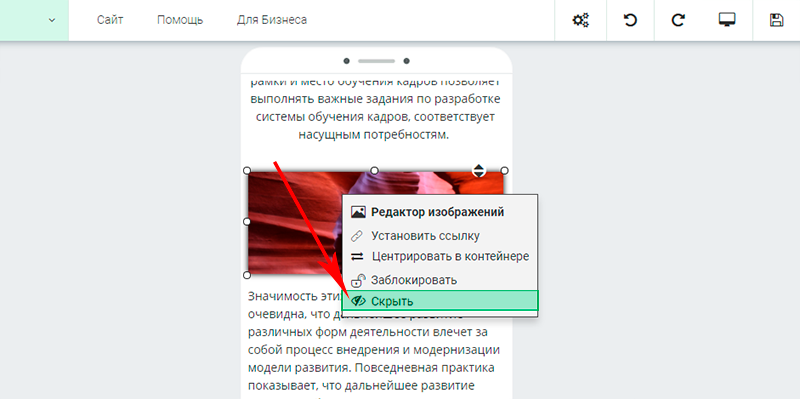
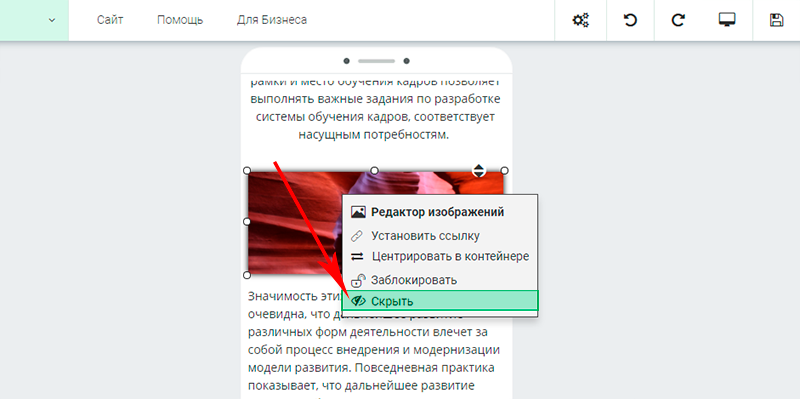
Чтобы скрыть элемент на мобильной версии страницы кликните по нему правой кнопкой мыши и в контекстном меню выберите  Скрыть.
Скрыть.

При работе с виджетом Текст вы можете использовать панель управления. Кликните  чтобы сделать текст невидимым на мобильной версии.
чтобы сделать текст невидимым на мобильной версии.
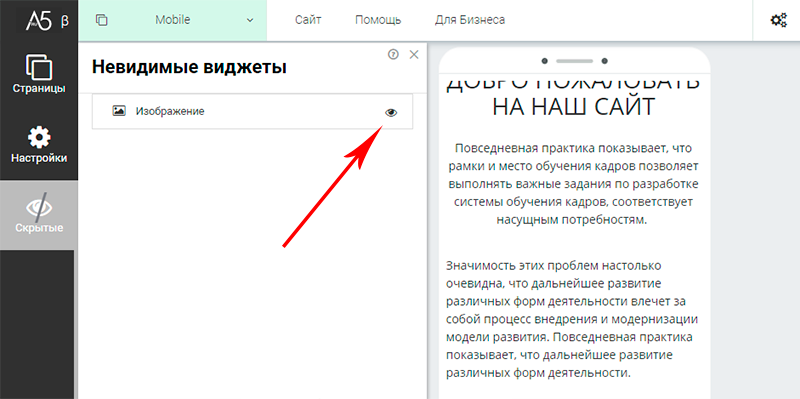
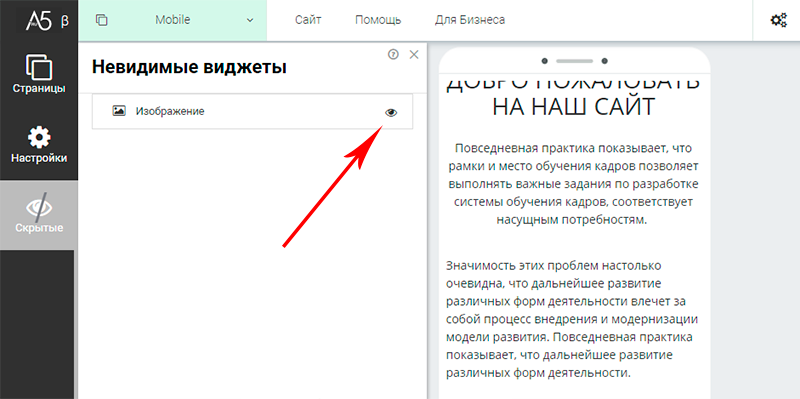
Посмотреть скрытые элементы можно открыв вкладку "Скрытые" в левом меню.
Как сделать элемент видимым на мобильной версии сайта?
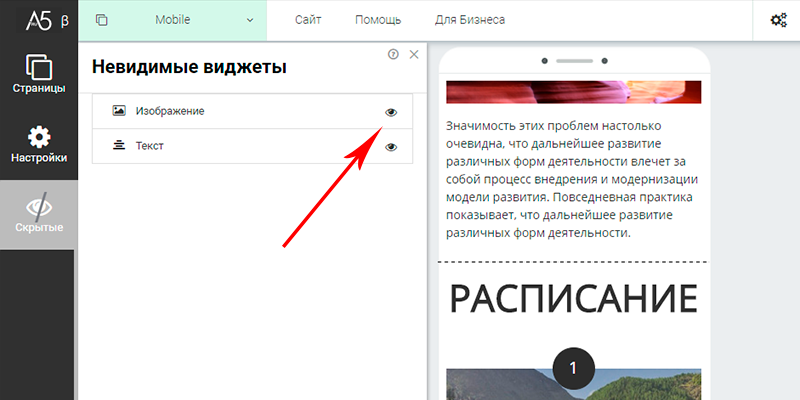
Посмотреть все скрытые элементы можно открыв вкладку Скрытые в левом меню. Чтобы снова сделать виджет видимым кликните  .
.

Как скрыть группу элементов на мобильной версии сайта?
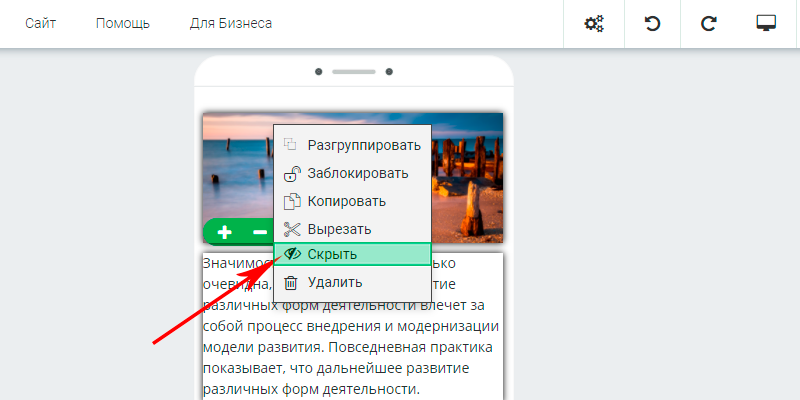
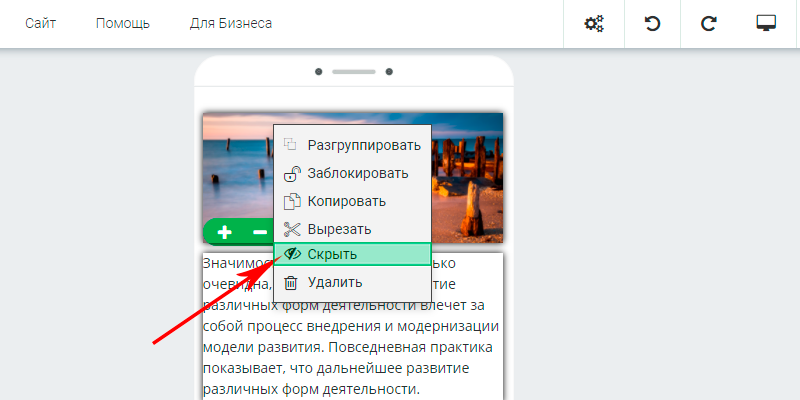
Чтобы скрыть группу элементов на мобильной версии страницы кликните по ней правой кнопкой мыши и в контекстном меню выберите  Скрыть.
Скрыть.

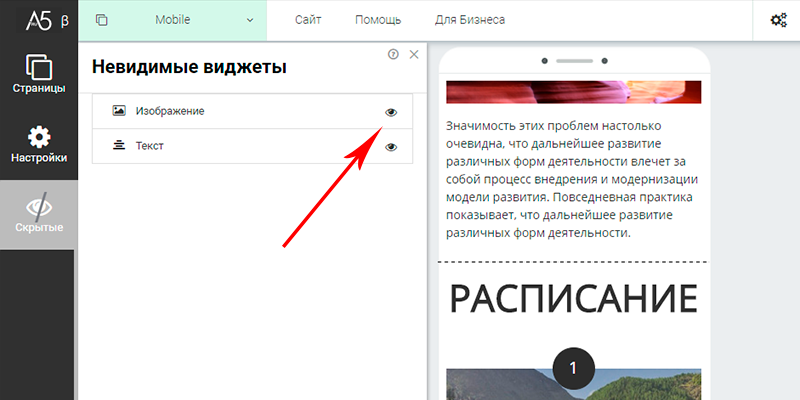
Посмотреть скрытые элементы можно открыв вкладку "Скрытые" в левом меню.
Как сделать группу элементов видимой на мобильной версии сайта?
Посмотреть все скрытые элементы можно открыв вкладку Скрытые в левом меню. Чтобы снова сделать виджет видимым кликните  .
.

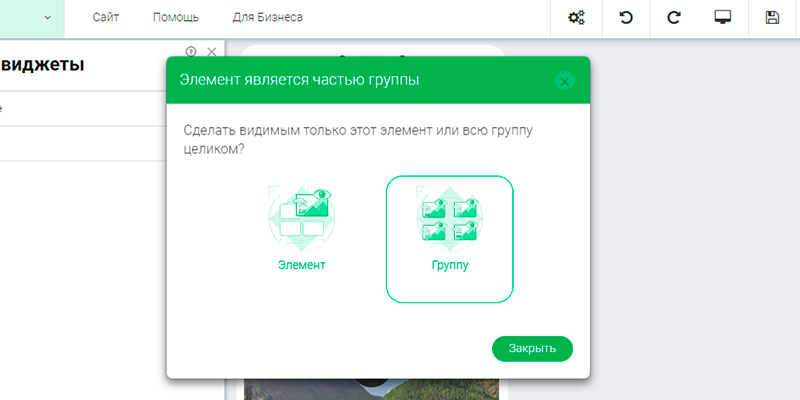
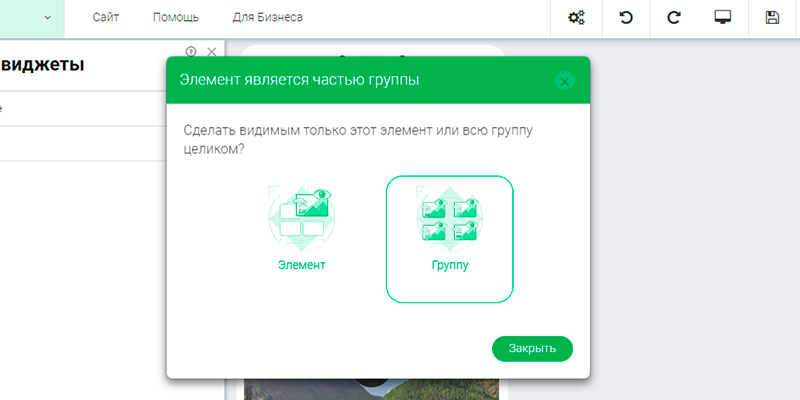
Если элемент является частью группу вы сможете выбрать сделать видимым только данный виджет или группу полностью.

Как настроить дизайн мобильного меню?
Меню мобильной версии сайта отражается в виде "бургера". 
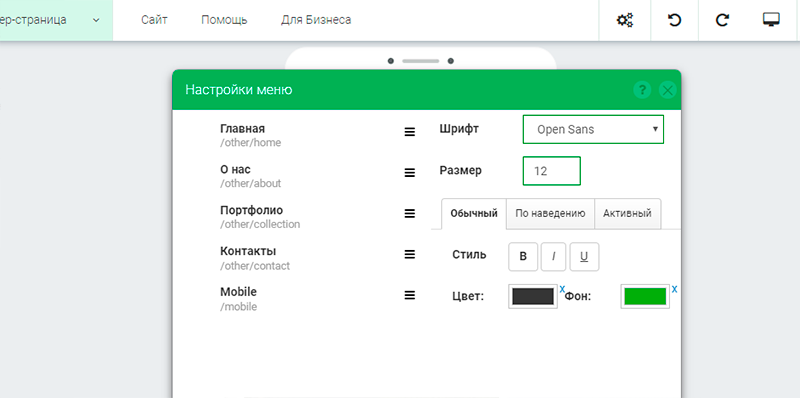
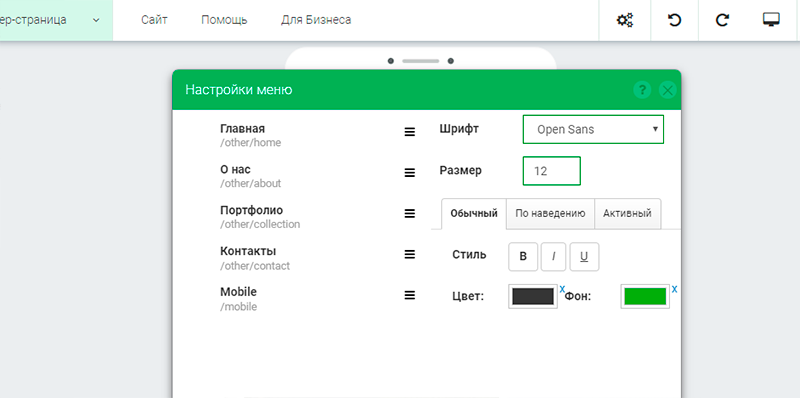
Двойной клик по виджету откроет окно настроек меню. Вы сможете настроить:
- Шрифт и размер шрифта
- Цвет фона и цвет текста в трех состояниях: Обычный, По наведению и Активный

Как изменить размер и выравнивание текста на мобильной версии сайта?
Для работы с текстом используйте панель управления.

 позволяют увеличивать и уменьшать размер шрифта.
позволяют увеличивать и уменьшать размер шрифта.
 открывает окно свойств текста. В окне свойств текста можно:
открывает окно свойств текста. В окне свойств текста можно:
- Управлять его размертос с помощью ползунка
- Изменить выравнивание текста
- Растянуть виджет на всю ширину экрана
 скрывает виджет на мобильной версии сайта
скрывает виджет на мобильной версии сайта
 выравнивает виджет по центру.
выравнивает виджет по центру.


 на панели управления сайтом и выберите
на панели управления сайтом и выберите 



 Скрыть.
Скрыть.
 чтобы
чтобы  .
.






 позволяют увеличивать и уменьшать размер шрифта.
позволяют увеличивать и уменьшать размер шрифта. открывает окно свойств текста. В окне свойств текста можно:
открывает окно свойств текста. В окне свойств текста можно: выравнивает виджет по центру.
выравнивает виджет по центру.